Navigationsleiste mit Gimp in 10 Schritten (Schwgr. Einfach- Mittel )
5 verfasser
Das Forum der Foren :: Grafik und Design :: Service für GrafikDesign :: Tipps für Grafik-Design / Tutorials
Seite 1 von 1
 Navigationsleiste mit Gimp in 10 Schritten (Schwgr. Einfach- Mittel )
Navigationsleiste mit Gimp in 10 Schritten (Schwgr. Einfach- Mittel )
Hallo ,
also da öfters anfragen kommen ,wie --> wie mach ich mein Forum schöner
Style selber machen etc. ,
Und heut nochmal der Wunsch nach tut's kahm ,zeig ich euch wie ihr eine Navygationsleiste ganz einfach selber machen könnt . Alle Farben und einstellungen könnt ihr natürlich verändern aber Grob solltet ihr euch schon daran halten .
.
Dazu braucht ihr nur Gimp (kostenlos). Das gibts hier und ein halbes Stündchen Zeit .
also da öfters anfragen kommen ,wie --> wie mach ich mein Forum schöner
Style selber machen etc. ,
Und heut nochmal der Wunsch nach tut's kahm ,zeig ich euch wie ihr eine Navygationsleiste ganz einfach selber machen könnt . Alle Farben und einstellungen könnt ihr natürlich verändern aber Grob solltet ihr euch schon daran halten
Dazu braucht ihr nur Gimp (kostenlos). Das gibts hier und ein halbes Stündchen Zeit .
Also legen wir los.
1. Wir legen ein neues Bild an --> Datei-Neu
Dem bild geben wir die Größe 800 x 40 px (breite mal höhe).
Und bei erweiterte Einstellung Füllung --> Transparent (dann bekommen wir Später keine Probleme. )
Natürlich kann sie auch länger oder höher sein kommt drauf an was ihr vor habt
(ich wähle diese einstellung weil es für ein TUT dann übersichtlicher ist )
Das ganze sieht dann so aus .

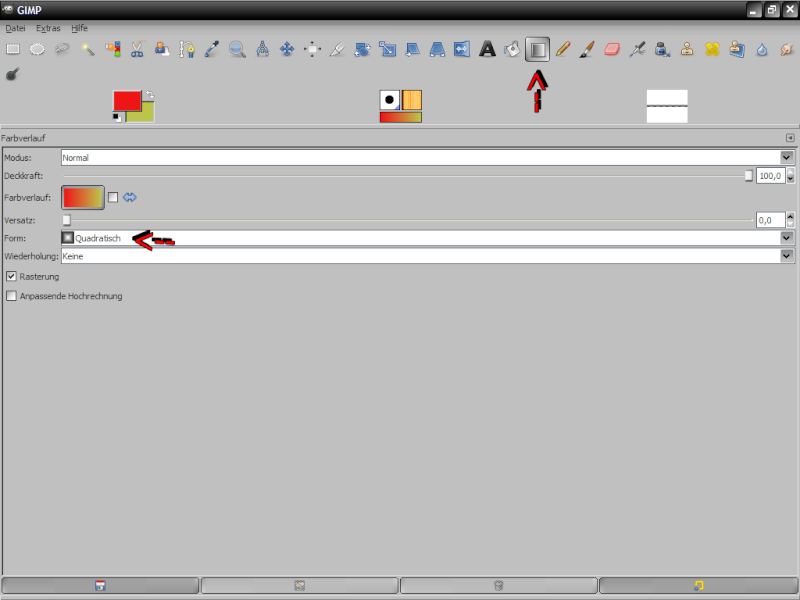
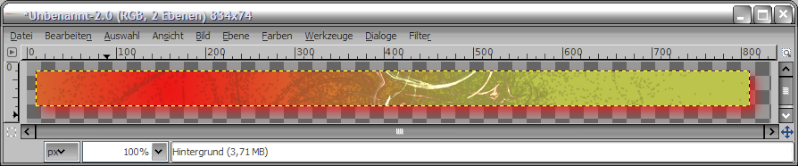
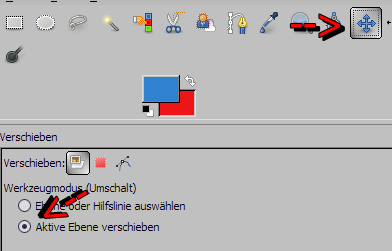
2. Als nächstes klicken wir auf das Verlaufswerkzeug und Stellen da Quadratisch ein . (siehe Pfeile) und Ziehen dann mit dem Cursor quer durchs Bild.

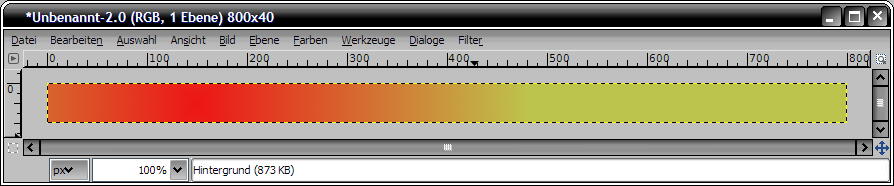
Das ganze sieht dan Ungefähr so aus .

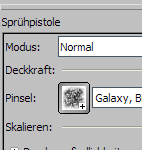
3. Das ganze ist uns aber zu Unspektakulär,also gehen wir auf das Sprühwerkzeug .

Und wählen den Pinsel Galaxy big, und Sprühen damit ein wenig über den Roten Bereich .

Ich hab jetzt die Grüne HG Farbe dafür genommen ,die ja schon eingetellt ist .
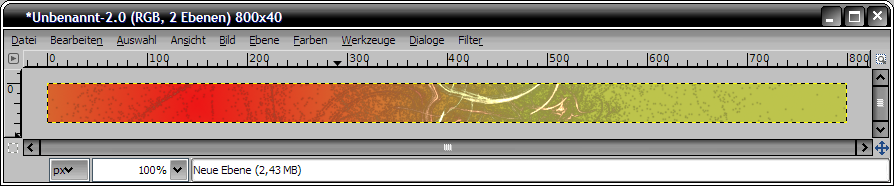
Nu sind wir soweit .

4. Nu gehn wir auf --> Filter,Render,Natur ,Flammen und übernehmen diese oder wenigstens ähnliche einstellungen .
Dann sieht es so aus.


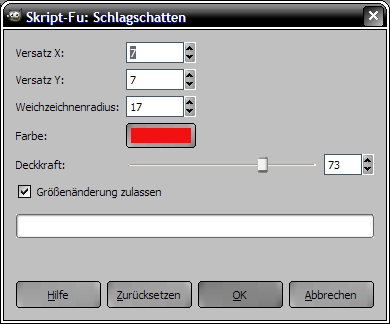
5. Als nächstes machen wir noch nen halbtransparenten Schlagschatten --> Filter,Licht und Schatten--> Schlagschatten,
Farbe nach eigenen Wunsch ich nehme Rot damit man es schön sieht
Ganz wichtig mit der Deckkraft unter 75% bleiben sonst ist die Transparenz, nicht wirklich sichtbar.

Nu siehts so aus .

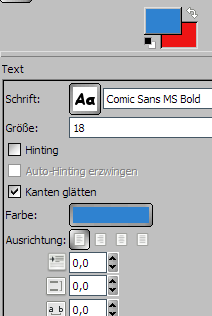
6. Und nun kommen wir schon zur Schrift ,ich wähle die Schriftart --> Comic sans ms <-- weil die viele Bevorzugen und blau damit mans sieht . Wie immer

Daraufhin bekommen wir einen blinkenden Cursor ,den wir irgendwo mittig im Bild ansetzen,dann kommt ein kleines Fenster in dem Wir die namen der Gewünschten Buttons einschreiben ,klicken auf Ok und haben es dann meistens irgendwo,aber nicht da wo wir es haben wollten

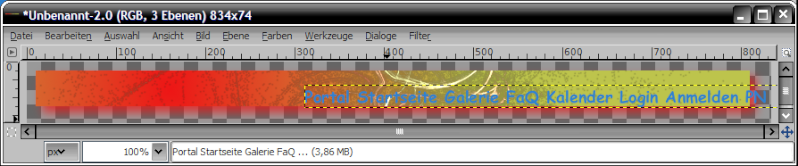
7. Also müssen wir die Aktive ebene verschieben , klick auf Verschiebewerkzeug und wichtig klick auf "Aktive ebene verschieben" siehe Pfeile .
Damit verschieben wir unsere Schriftebene halbwegs mittig.

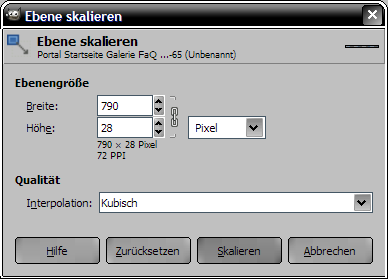
8. Dann damit es passt müssen wir die Ebene noch Skalieren ,
je nachdem welche Schriftart,Größe etc. gewählt habt .
Im normalfall fährt man ganz gut ,wenn man 10-20px unter der Anfangsgröße bleibt.

Nun sollte es so aussehen .

Wer "Pro" ist kann den nächsten Schritt überspringen ,aber es ist einfacher so, glaubt mir .
9. Nun Speichern wir unsere Navy unter --> Datei ,Speichern unter
Geben ihr nen Namen und bennenen sie unbedingt mit[.png] zum schluss ,dann kommen diverse Fenster die uns erklären das die Ebenen verändert werden müssen etc. wir Klicken immer OK.
Denn genau das wollen wir.
Und x-en sie danach .
Nun würde unsere Navy so aussehen aber wir müssen sie ja noch zerteilen .

10. Da wir sie ja geixt haben,holen wir sie jetzt wieder Datei ,Öffnen --> ****.png
So nu kommt das Komplizierteste ,das wird ein bisschen Ausführlicher,liegt aber nicht an mir sondern an Gimp
Also als 1. --> das Auswahlwerkzeug anklicken und im Modus die vierte Ebene .
----------2. --> Nun ziehen wir über den Teil der ,der erste Button werden soll .(in meinem Fall Portal )
-----------3. Nun Kopieren wir die Auswahl mit [strg+C] .
------------4. Und jetzt klicken wir in die Auswahl, mit Rechtsklick Dannach -->Bearbeiten ,Einfügen als --> neues Bild .
Nun haben wir den ersten Button der Navy "freigestellt"

Das machen wir nun eben so weiter mit jedem Button ,dann haben wir den ganzen Bildschirm voll
Und alle buttons .

Nun Speichern wir jeden Button einzeln als den ,der er ist ,am Besten in einem Neuen Ordner der Sich Navy nennt ,dann kommen wir beim Hochladen nicht in irgendwelche Probleme .
Und wenn alles richtig gemacht wurde sieht die Navy in unserem Forum dann so aus .

So ich hoffe das war Einfach und Verständlich genug ,viel Spaß beim Nachmachen
Zuletzt von Dr.med.Wurst am Mo 16 Nov 2009 - 20:45 bearbeitet; insgesamt 2-mal bearbeitet

Dr.med.Wurst- Kaiser

-
 Anzahl der Beiträge : 2091
Anzahl der Beiträge : 2091
Hinweis : CS5 ,DW ,FL und InDesiGn--> keinen bock auf Pn's ;-)...
Browser :
Anmeldedatum : 24.11.08
 Re: Navigationsleiste mit Gimp in 10 Schritten (Schwgr. Einfach- Mittel )
Re: Navigationsleiste mit Gimp in 10 Schritten (Schwgr. Einfach- Mittel )
Gibbet das auch für PhotoImpact ? 
würd mich freuen
würd mich freuen

nickesk-liga- Stammgast

-
 Anzahl der Beiträge : 298
Anzahl der Beiträge : 298
Browser :
Anmeldedatum : 15.07.09
 Re: Navigationsleiste mit Gimp in 10 Schritten (Schwgr. Einfach- Mittel )
Re: Navigationsleiste mit Gimp in 10 Schritten (Schwgr. Einfach- Mittel )
* Frage weiter geb *,
hab das nicht ,
bitte kurze Antwort da Tutorial und kein Chat ! ! !
Danke .
hab das nicht ,
bitte kurze Antwort da Tutorial und kein Chat ! ! !
Danke .
Zuletzt von Dr.med.Wurst am Mo 16 Nov 2009 - 20:49 bearbeitet; insgesamt 3-mal bearbeitet (Grund : Was auch immer war ,danke Frank ;))

Dr.med.Wurst- Kaiser

-
 Anzahl der Beiträge : 2091
Anzahl der Beiträge : 2091
Hinweis : CS5 ,DW ,FL und InDesiGn--> keinen bock auf Pn's ;-)...
Browser :
Anmeldedatum : 24.11.08
 Re: Navigationsleiste mit Gimp in 10 Schritten (Schwgr. Einfach- Mittel )
Re: Navigationsleiste mit Gimp in 10 Schritten (Schwgr. Einfach- Mittel )
Sehr schönes Tutorial, Doc. 

///M-Spec- Lehrling

-
 Anzahl der Beiträge : 81
Anzahl der Beiträge : 81
Browser :
Anmeldedatum : 11.09.09
 Re: Navigationsleiste mit Gimp in 10 Schritten (Schwgr. Einfach- Mittel )
Re: Navigationsleiste mit Gimp in 10 Schritten (Schwgr. Einfach- Mittel )
Bei mir funzel einige schritte nicht

Kakashi-hatake- Premium-User

-
 Anzahl der Beiträge : 408
Anzahl der Beiträge : 408
Browser :
Anmeldedatum : 07.06.09
 Re: Navigationsleiste mit Gimp in 10 Schritten (Schwgr. Einfach- Mittel )
Re: Navigationsleiste mit Gimp in 10 Schritten (Schwgr. Einfach- Mittel )
Kakashi-hatake schrieb:Bei mir funzel einige schritte nicht
Wahrscheinlich schritt 127 und 136 nicht ,ne.
Wenn ich hellsehen würde ,würde ich näher drauf eingehen
Kann ich aber nicht, bitte genauer .

Dr.med.Wurst- Kaiser

-
 Anzahl der Beiträge : 2091
Anzahl der Beiträge : 2091
Hinweis : CS5 ,DW ,FL und InDesiGn--> keinen bock auf Pn's ;-)...
Browser :
Anmeldedatum : 24.11.08
 Re: Navigationsleiste mit Gimp in 10 Schritten (Schwgr. Einfach- Mittel )
Re: Navigationsleiste mit Gimp in 10 Schritten (Schwgr. Einfach- Mittel )
Der schritt da wo man sie Alle raus nimmt also ihn einem Fenster jeweils eines wo man sie Trennt da kommt bei mri immer noch ein neues Fenster aber sie sind immer noch zusammen und die Fabre ist weg also nur noch grau kariert und wenn ich Transparezn nehme funzelt der Schritt nicht wo man über Filter---ka--Flamme dann geht die Farbe auch weg aber diese muster wass dan ensteht ist da nur keine Farbe 

Kakashi-hatake- Premium-User

-
 Anzahl der Beiträge : 408
Anzahl der Beiträge : 408
Browser :
Anmeldedatum : 07.06.09

Dr.med.Wurst- Kaiser

-
 Anzahl der Beiträge : 2091
Anzahl der Beiträge : 2091
Hinweis : CS5 ,DW ,FL und InDesiGn--> keinen bock auf Pn's ;-)...
Browser :
Anmeldedatum : 24.11.08
 Re: Navigationsleiste mit Gimp in 10 Schritten (Schwgr. Einfach- Mittel )
Re: Navigationsleiste mit Gimp in 10 Schritten (Schwgr. Einfach- Mittel )
hab ich Doc und ers wird trozdem nix

Kakashi-hatake- Premium-User

-
 Anzahl der Beiträge : 408
Anzahl der Beiträge : 408
Browser :
Anmeldedatum : 07.06.09
 Re: Navigationsleiste mit Gimp in 10 Schritten (Schwgr. Einfach- Mittel )
Re: Navigationsleiste mit Gimp in 10 Schritten (Schwgr. Einfach- Mittel )
Und wenn du versuchst es mit [ strg+v ] im neuen leeren bild einzufügen ...dann müsste es auch gehen .

Dr.med.Wurst- Kaiser

-
 Anzahl der Beiträge : 2091
Anzahl der Beiträge : 2091
Hinweis : CS5 ,DW ,FL und InDesiGn--> keinen bock auf Pn's ;-)...
Browser :
Anmeldedatum : 24.11.08
 Re: Navigationsleiste mit Gimp in 10 Schritten (Schwgr. Einfach- Mittel )
Re: Navigationsleiste mit Gimp in 10 Schritten (Schwgr. Einfach- Mittel )
[url]https://i.servimg.com/u/f10/14/00/18/58/screen11.jpg[url] so gings

Kakashi-hatake- Premium-User

-
 Anzahl der Beiträge : 408
Anzahl der Beiträge : 408
Browser :
Anmeldedatum : 07.06.09
 Re: Navigationsleiste mit Gimp in 10 Schritten (Schwgr. Einfach- Mittel )
Re: Navigationsleiste mit Gimp in 10 Schritten (Schwgr. Einfach- Mittel )
Gut auch wenn ich nix erkannt habe  .
.

Dr.med.Wurst- Kaiser

-
 Anzahl der Beiträge : 2091
Anzahl der Beiträge : 2091
Hinweis : CS5 ,DW ,FL und InDesiGn--> keinen bock auf Pn's ;-)...
Browser :
Anmeldedatum : 24.11.08
 Re: Navigationsleiste mit Gimp in 10 Schritten (Schwgr. Einfach- Mittel )
Re: Navigationsleiste mit Gimp in 10 Schritten (Schwgr. Einfach- Mittel )
xD dann mach ich es mal so und Ps? weist du wie man ein Braun hin bekommt?

Kakashi-hatake- Premium-User

-
 Anzahl der Beiträge : 408
Anzahl der Beiträge : 408
Browser :
Anmeldedatum : 07.06.09

Hyper- Neuling

- Anzahl der Beiträge : 31
Browser :
Anmeldedatum : 02.06.10
Das Forum der Foren :: Grafik und Design :: Service für GrafikDesign :: Tipps für Grafik-Design / Tutorials
Seite 1 von 1
Befugnisse in diesem Forum
Sie können in diesem Forum nicht antworten|
|
|

 Kostenloses Forum erstellen
Kostenloses Forum erstellen
 Facebook
Facebook Google+
Google+
