Bild in den Seitenkopf meines Blogs einfuegen
3 verfasser
Das Forum der Foren :: Hilfe und Unterstützung (Support-Bereich) :: Service für Blogs von blogieren.com
Seite 1 von 1
 Bild in den Seitenkopf meines Blogs einfuegen
Bild in den Seitenkopf meines Blogs einfuegen
Ja das hatte ich als ich zu Anfang die Bilder hochgeladen habe, da sind sie ja in einem schwarz weiss ton, verpixelt angekommen nur sehr starke Lichtquellen auf dem Foto wurden rot dargestellt! Ich lade Fotos jetzt nur noch von meinem Buero aus hoch...
Leider habe ich noch ein gravierendes Problem, ich wuerde mich riesig freuen wenn du mir dabei noch helfen koenntest!
Ich moechte gern ein eigenes Bild in den Seitenkopf meines Blogs einfuegen. Dazu bin ich auf Multiblog - pers. style - erweiterter modus - seitenkopf/Bild gegangen und habe dort bei "ausgefuellter hintergrund" die url von einem bild auf servimgs.com reinkopiert. und den haken stadart-bild entfernen angetippt.
Dennoch wie du auf der startseite meines blogs sehen kannst wird ken bild angezeigt! Wenn ich die style Einstellungen speicher zeigt der browser mir an dass er die seite laed, (also die vorschau) doch dabei bleibt es haengen und er laed es nie vollstaendig zu ende egal wie lang ich warte! Habe es auch schon mit dem bild link, dem direktlink und beides in img und /img setzen versucht (mit eckigen klammern).
Habe auch bei der experten version versucht den code einzugeben habe da aber nicht so viel ahnung von, daher weiss ich nicht obs richtig war...
ich benutze jetzt schon einen recht neuen pc mit anstaendigem internet, doch ich bekomms nicht hin....
Hast du einen Rat?
Leider habe ich noch ein gravierendes Problem, ich wuerde mich riesig freuen wenn du mir dabei noch helfen koenntest!
Ich moechte gern ein eigenes Bild in den Seitenkopf meines Blogs einfuegen. Dazu bin ich auf Multiblog - pers. style - erweiterter modus - seitenkopf/Bild gegangen und habe dort bei "ausgefuellter hintergrund" die url von einem bild auf servimgs.com reinkopiert. und den haken stadart-bild entfernen angetippt.
Dennoch wie du auf der startseite meines blogs sehen kannst wird ken bild angezeigt! Wenn ich die style Einstellungen speicher zeigt der browser mir an dass er die seite laed, (also die vorschau) doch dabei bleibt es haengen und er laed es nie vollstaendig zu ende egal wie lang ich warte! Habe es auch schon mit dem bild link, dem direktlink und beides in img und /img setzen versucht (mit eckigen klammern).
Habe auch bei der experten version versucht den code einzugeben habe da aber nicht so viel ahnung von, daher weiss ich nicht obs richtig war...
ich benutze jetzt schon einen recht neuen pc mit anstaendigem internet, doch ich bekomms nicht hin....
Hast du einen Rat?

ellmounder- Neuling

- Anzahl der Beiträge : 12
Browser :
Anmeldedatum : 14.10.10
 Re: Bild in den Seitenkopf meines Blogs einfuegen
Re: Bild in den Seitenkopf meines Blogs einfuegen
Hallo 
um ein Bild als Headerlogo einzugeben, musst du die URL des Bildes woanders eingeben.
Und zwar unter:
Multiblog/Persönlicher Style/Erweiterte Version/Seitenkopf/Seitenkopf
dort bei "Ränder" entfernst du die Farbangabe (einfach den Farbcode rauslöschen)
und gibst dann bei "ausgefüllter Hintergrund" -> Bild
die URL des Bildes ein und zwar folgendermaßen:
Danach auf "Speichern" klicken
um ein Bild als Headerlogo einzugeben, musst du die URL des Bildes woanders eingeben.
Und zwar unter:
Multiblog/Persönlicher Style/Erweiterte Version/Seitenkopf/Seitenkopf
dort bei "Ränder" entfernst du die Farbangabe (einfach den Farbcode rauslöschen)
und gibst dann bei "ausgefüllter Hintergrund" -> Bild
die URL des Bildes ein und zwar folgendermaßen:
- Code:
http://www.illiweb.com/bl/skins/nautica_2lg/images/bg/pic.jpg
Danach auf "Speichern" klicken

Zuckerpuppe- Admin a.D.

-
 Anzahl der Beiträge : 19541
Anzahl der Beiträge : 19541
Anmeldedatum : 24.04.08
 Re: Bild in den Seitenkopf meines Blogs einfuegen
Re: Bild in den Seitenkopf meines Blogs einfuegen
Funktioniert bei mir leider nicht... wenn ich auf speichern klicke wird die vorschau kurz weiss und dann zeigt er wieder das standard Bild an egal ob ich den Haken fuer standard bild entfernen anklicke oder nicht.
Ich bin bei erweiterter version - Seitenkopf - Seitenkopf. Bei den Raendern steht kein Farbencode also hab ich da nichts veraendert. dann gebe ich bei ausgefuellter hintergrund - Bild das ein https://i.servimg.com/u/f24/15/74/85/50/pa040015.jpg und mache den haken bei standard bild entfernen. druecke auf speichern und nichts aendert sich!
Habt ihr vielleicht eine andere Idee?...
Ich bin bei erweiterter version - Seitenkopf - Seitenkopf. Bei den Raendern steht kein Farbencode also hab ich da nichts veraendert. dann gebe ich bei ausgefuellter hintergrund - Bild das ein https://i.servimg.com/u/f24/15/74/85/50/pa040015.jpg und mache den haken bei standard bild entfernen. druecke auf speichern und nichts aendert sich!
Habt ihr vielleicht eine andere Idee?...

ellmounder- Neuling

- Anzahl der Beiträge : 12
Browser :
Anmeldedatum : 14.10.10
 Re: Bild in den Seitenkopf meines Blogs einfuegen
Re: Bild in den Seitenkopf meines Blogs einfuegen
wie ich sehe, hat es ja jetzt doch geklappt, oder?

Das ist zwar ein anderes Bild, aber es ist genau da, wo du es haben wolltest...oder hab ich dich jetzt falsch verstanden?

Das ist zwar ein anderes Bild, aber es ist genau da, wo du es haben wolltest...oder hab ich dich jetzt falsch verstanden?

Zuckerpuppe- Admin a.D.

-
 Anzahl der Beiträge : 19541
Anzahl der Beiträge : 19541
Anmeldedatum : 24.04.08
 Re: Bild in den Seitenkopf meines Blogs einfuegen
Re: Bild in den Seitenkopf meines Blogs einfuegen
Zuckerpuppe, wenn ich mich da noch mal einmischen darf:
Das ist das Standartbild des Styles. Schau hier bei mir auf dem Blog:
http://frank.blogieren.de/index.htm

Das ist das Standartbild des Styles. Schau hier bei mir auf dem Blog:
http://frank.blogieren.de/index.htm


#Frank- Administrator

-
 Anzahl der Beiträge : 33551
Anzahl der Beiträge : 33551
Hinweis : Never change a running system on Friday!
Browser :
Anmeldedatum : 13.08.08
 Re: Bild in den Seitenkopf meines Blogs einfuegen
Re: Bild in den Seitenkopf meines Blogs einfuegen
ah, o.k., das wusste ich nicht, da ich diesen Style nicht kenne.. und gestern gar kein Bild dort zu sehen war..
dann guck ich mal weiter, danke Frank
dann guck ich mal weiter, danke Frank

Zuckerpuppe- Admin a.D.

-
 Anzahl der Beiträge : 19541
Anzahl der Beiträge : 19541
Anmeldedatum : 24.04.08
 Re: Bild in den Seitenkopf meines Blogs einfuegen
Re: Bild in den Seitenkopf meines Blogs einfuegen
o.k., bei diesem Style musst du das Bild tatsächlich bei
"erweiterte Version - Seitenkopf - Bild - ausgefüllter Hintergrund" eingeben...
ich hab das mal bei mir ausgetestet und es geht ohne Probleme, wenn du mal gucken magst:
http://ankes.womanblog.com/
"erweiterte Version - Seitenkopf - Bild - ausgefüllter Hintergrund" eingeben...
ich hab das mal bei mir ausgetestet und es geht ohne Probleme, wenn du mal gucken magst:
http://ankes.womanblog.com/

Zuckerpuppe- Admin a.D.

-
 Anzahl der Beiträge : 19541
Anzahl der Beiträge : 19541
Anmeldedatum : 24.04.08
 Re: Bild in den Seitenkopf meines Blogs einfuegen
Re: Bild in den Seitenkopf meines Blogs einfuegen
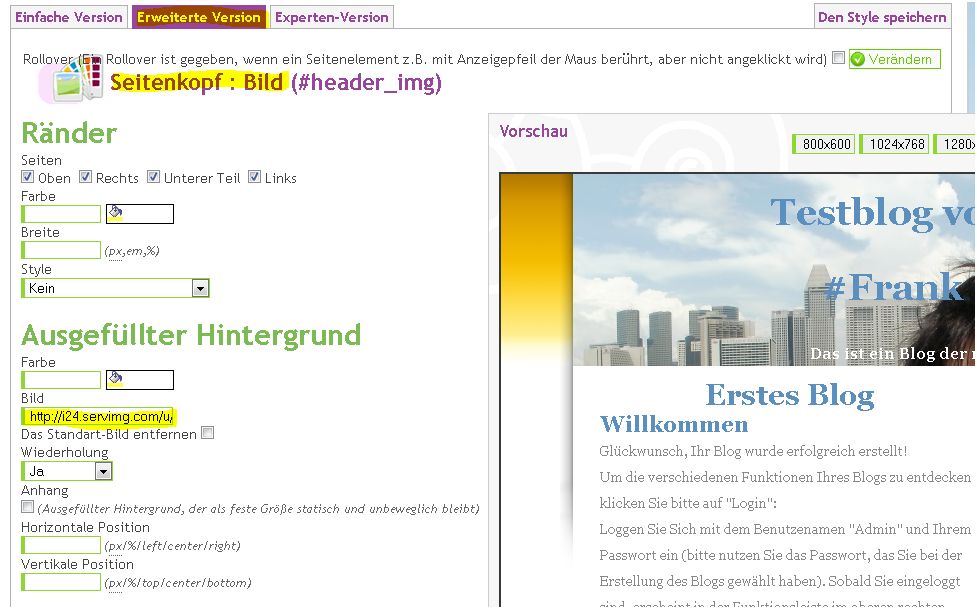
Edit: Ja genau so wie du es beschrieben hast, klappt es nun auch bei mir.
Ein Bild zum Verständnis:

Leider ist dein Bild nicht gerade in den Abmessungen geeignet.
Das Orginalbild das dort eingesetzt ist ist dieses:
https://2img.net/i/bl/skins/nautica_2lg/images/bg/pic.jpg
Das Bild hat die Abmessungen:
1.600px × 192px
Dein Bild sollte die gleichen Masse haben, um dort richtig dargestellt zu werden.

#Frank- Administrator

-
 Anzahl der Beiträge : 33551
Anzahl der Beiträge : 33551
Hinweis : Never change a running system on Friday!
Browser :
Anmeldedatum : 13.08.08
 Re: Bild in den Seitenkopf meines Blogs einfuegen
Re: Bild in den Seitenkopf meines Blogs einfuegen
Ich habe es jetzt raus... Man darf die Box "Stadard Bild entfernen" nicht anklicken sonst funktioniert es nicht. Nur die Bild URL eingeben jetzt klappts auch.
Das Bild hat dafür schlechte Maße das stimmt aber jedes normale Bild was man mit einer Kamera macht hat ja diese Maße und es gibt keinen Style wo man ein solches Bild vernünftig reinbekommt.
Ich hab die posistion auf vertikal und horizontal center gesetzt dann sieht es schon etwas besser aus, würde aber noch besser aussehen wär es etwas höher. Kan mir jemand erklären wie man das mit den pxl% verschiebt bei der vertikalen position?
Ich würd es gerne besser reinbekommen oder z.b. als Hintergrund reinkriegen wie bei dem Style mit der Pusteblume die so leicht Transparent im Hintergrund ist doch das bekomme ich nicht hin...
Oder weiß einer von euch wie ich mein Bild schön in die Startseite meines Blogs kriegen kann?
Danke schonmal dass ihr mir geholfen habt das bild überhaupt iwie in den Blog zu bekommen ;-)
Das Bild hat dafür schlechte Maße das stimmt aber jedes normale Bild was man mit einer Kamera macht hat ja diese Maße und es gibt keinen Style wo man ein solches Bild vernünftig reinbekommt.
Ich hab die posistion auf vertikal und horizontal center gesetzt dann sieht es schon etwas besser aus, würde aber noch besser aussehen wär es etwas höher. Kan mir jemand erklären wie man das mit den pxl% verschiebt bei der vertikalen position?
Ich würd es gerne besser reinbekommen oder z.b. als Hintergrund reinkriegen wie bei dem Style mit der Pusteblume die so leicht Transparent im Hintergrund ist doch das bekomme ich nicht hin...
Oder weiß einer von euch wie ich mein Bild schön in die Startseite meines Blogs kriegen kann?
Danke schonmal dass ihr mir geholfen habt das bild überhaupt iwie in den Blog zu bekommen ;-)

ellmounder- Neuling

- Anzahl der Beiträge : 12
Browser :
Anmeldedatum : 14.10.10
 Re: Bild in den Seitenkopf meines Blogs einfuegen
Re: Bild in den Seitenkopf meines Blogs einfuegen
so, ich habe mir das mal angeschaut...wenn du das Headerbild so wie in dem Style mit der Pusteblume eingebaut haben möchtest, dann kommst du nicht drumherum, den Style auch zu wechseln.
Bei den Blogs ist es anders als bei den Forenversionen, denn jeder Style hat andere CSS-Elemente, was die Sache schwieriger macht.
Schau mal bitte, ich habe jetzt mal dein Bild ein wenig bearbeitet und es in den Pusteblumenstyle eingearbeitet. Wenn dir das gefällt, dann sag mir Bescheid und ich erkläre dir, wie du das dann umstellst. Es reicht nämlich nicht, den Style nur zu wechseln und das Bild einzusetzen. Man muss das Ganze über die Expertenversion (also eigene CSS-Einträge) ändern.
http://ankes.womanblog.com/
Das Bild muss natürlich noch richtig angepasst werden. Ich habe das jetzt nur mal auf die Schnelle gemacht, damit du dir ungefähr vorstellen kannst, wie das dann aussehen würde.
Unsere Grafiker hier in der Grafikabteilung werden dir bestimmt behilflich sein, das Bild noch so anzupassen, dass es nicht in die Schrift hineinragt und an der Trasnparenz kann man auch noch arbeiten.
Bei den Blogs ist es anders als bei den Forenversionen, denn jeder Style hat andere CSS-Elemente, was die Sache schwieriger macht.
Schau mal bitte, ich habe jetzt mal dein Bild ein wenig bearbeitet und es in den Pusteblumenstyle eingearbeitet. Wenn dir das gefällt, dann sag mir Bescheid und ich erkläre dir, wie du das dann umstellst. Es reicht nämlich nicht, den Style nur zu wechseln und das Bild einzusetzen. Man muss das Ganze über die Expertenversion (also eigene CSS-Einträge) ändern.
http://ankes.womanblog.com/
Das Bild muss natürlich noch richtig angepasst werden. Ich habe das jetzt nur mal auf die Schnelle gemacht, damit du dir ungefähr vorstellen kannst, wie das dann aussehen würde.
Unsere Grafiker hier in der Grafikabteilung werden dir bestimmt behilflich sein, das Bild noch so anzupassen, dass es nicht in die Schrift hineinragt und an der Trasnparenz kann man auch noch arbeiten.

Zuckerpuppe- Admin a.D.

-
 Anzahl der Beiträge : 19541
Anzahl der Beiträge : 19541
Anmeldedatum : 24.04.08
 Re: Bild in den Seitenkopf meines Blogs einfuegen
Re: Bild in den Seitenkopf meines Blogs einfuegen
Wow! Das ist super cool kannst du mir bitte helfen das so hinzukriegen? So hab ichs mir vorgestellt!
Danke Zuckerpuppe!
Danke Zuckerpuppe!

ellmounder- Neuling

- Anzahl der Beiträge : 12
Browser :
Anmeldedatum : 14.10.10
 Re: Bild in den Seitenkopf meines Blogs einfuegen
Re: Bild in den Seitenkopf meines Blogs einfuegen
alles klar...dazu musst du nur den Style wechseln...
Adminbereich - Multiblog - Style
dort schaust du unter den verfügbaren Styles
nach dem "Pusteblumenstyle" -> Dandelions 2
und klickst dort dann auf das grüne Häkchen
Dann wird dein Blog auf diesen Style umgestellt.
Danach gehst du auf "persönlicher Style" und klickst die Expertenversion an.
In das große Feld fügst du folgendes ein:
danach klickst du unterhalb des Feldes auf "Speichern"
Jetzt sollte dein Blog von der Optik her genauso aussehen wie mein Testblog.
Wenn du das Bild noch geändert haben möchtest, damit das Bild halt nicht in den Text reinragt, dann frag mal in der Grafikabteilung -> klick nach. Dort wird man dir bestimmt helfen
Weil das von mir bearbeitete Bild ist noch nicht so optimal...war halt nur ein Beispiel wie es aussehen könnte...
Adminbereich - Multiblog - Style
dort schaust du unter den verfügbaren Styles
nach dem "Pusteblumenstyle" -> Dandelions 2
und klickst dort dann auf das grüne Häkchen

Dann wird dein Blog auf diesen Style umgestellt.
Danach gehst du auf "persönlicher Style" und klickst die Expertenversion an.
In das große Feld fügst du folgendes ein:
- Code:
#wrapper3 {
background:url("http://www.abload.de/img/unbenannt-1zun3.png") no-repeat scroll center top transparent;
margin:0 auto;
width:998px;
}
#wrapper5 {
background:url("") no-repeat scroll 10px 350px transparent;
margin:0 auto;
width:700px;
}
danach klickst du unterhalb des Feldes auf "Speichern"
Jetzt sollte dein Blog von der Optik her genauso aussehen wie mein Testblog.
Wenn du das Bild noch geändert haben möchtest, damit das Bild halt nicht in den Text reinragt, dann frag mal in der Grafikabteilung -> klick nach. Dort wird man dir bestimmt helfen
Weil das von mir bearbeitete Bild ist noch nicht so optimal...war halt nur ein Beispiel wie es aussehen könnte...

Zuckerpuppe- Admin a.D.

-
 Anzahl der Beiträge : 19541
Anzahl der Beiträge : 19541
Anmeldedatum : 24.04.08
Das Forum der Foren :: Hilfe und Unterstützung (Support-Bereich) :: Service für Blogs von blogieren.com
Seite 1 von 1
Befugnisse in diesem Forum
Sie können in diesem Forum nicht antworten|
|
|

 Kostenloses Forum erstellen
Kostenloses Forum erstellen Facebook
Facebook Google+
Google+
