Größe der Seite verändern (CSS?)
3 verfasser
Das Forum der Foren :: Hilfe und Unterstützung (Support-Bereich) :: Service für Blogs von blogieren.com
Seite 1 von 1
 Größe der Seite verändern (CSS?)
Größe der Seite verändern (CSS?)
Hallo!
Ich habe für meine Freundin einen Hochzeitsbolg eingerichtet.
Jetzt ist es so, dass ich mich schon seit Tagen mit der Größe dieser Einträge spiele und einfach nicht hin bekomme.
Hier sieht man, dass die Fotos abgeschnitten sind. Wie bekomme ich diesen Teil größer?
Ich finde das Format an sich schon sehr schmal. Es kann ruhig breiter sein.
(Ich hab hier dieses Problem bei der "Blogieren-Hilfe" auch nicht gefunden)
Kann mir wer helfen?
[url=wedding.forumotion.com]Link - Hauptseite[/url]
und hier der Link zu der Seite mit den Fotos.
http://wedding.forumotion.com/Mami-Papi-heiraten-b1/Jennys-neue-Kleider-b1-p4.htm
(benutze Firefox)
Vielen Dank im Voraus
Lg. Dani210
Ich habe für meine Freundin einen Hochzeitsbolg eingerichtet.
Jetzt ist es so, dass ich mich schon seit Tagen mit der Größe dieser Einträge spiele und einfach nicht hin bekomme.
Hier sieht man, dass die Fotos abgeschnitten sind. Wie bekomme ich diesen Teil größer?
Ich finde das Format an sich schon sehr schmal. Es kann ruhig breiter sein.
(Ich hab hier dieses Problem bei der "Blogieren-Hilfe" auch nicht gefunden)
Kann mir wer helfen?
[url=wedding.forumotion.com]Link - Hauptseite[/url]
und hier der Link zu der Seite mit den Fotos.
http://wedding.forumotion.com/Mami-Papi-heiraten-b1/Jennys-neue-Kleider-b1-p4.htm
(benutze Firefox)
Vielen Dank im Voraus
Lg. Dani210
Zuletzt von Dani210 am Di 11 Feb 2014 - 19:55 bearbeitet; insgesamt 1-mal bearbeitet

Dani210- Neuling

- Anzahl der Beiträge : 3
Browser :
Anmeldedatum : 10.02.14
 Re: Größe der Seite verändern (CSS?)
Re: Größe der Seite verändern (CSS?)
hi. kann dir des weiter helfen ?? oder habe falsch verstanden ..
möglichkeit 1 http://hilfe.forumieren.com/t33989-phpbb2die-grose-des-blog-anpassen?highlight=scroll+blog
möglichkeit 2http://hilfe.forumieren.com/t25593-autor-spalte-in-beitragen-breiter-machen?highlight=blog+breiter
aber mit sicherheit meldet sich weiter unsere helfer oder Mod
möglichkeit 1 http://hilfe.forumieren.com/t33989-phpbb2die-grose-des-blog-anpassen?highlight=scroll+blog
möglichkeit 2http://hilfe.forumieren.com/t25593-autor-spalte-in-beitragen-breiter-machen?highlight=blog+breiter
aber mit sicherheit meldet sich weiter unsere helfer oder Mod

ArtGraphicsFLO- Kaiser

-
 Anzahl der Beiträge : 2736
Anzahl der Beiträge : 2736
Hinweis : Bitte keine Supportanfragen PN
Browser :
Verwarnung :
Anmeldedatum : 15.11.09
 Re: Größe der Seite verändern (CSS?)
Re: Größe der Seite verändern (CSS?)
Hallo,
Flo, hier geht es nicht um die Blogfunktion in Foren, sondern um www.blogieren.com
Trotzdem danke für deine Hilfsbereitschaft und dass du dich spontan damit auseinandergesetzt hast.
Dani210, das Problem ist, dass dein Blogieren-Style fix auf diese Breite festgelegt ist und du sie nicht mit einer Option im Adminbereich ändern kannst. Es ist nicht einmal möglich, sie mithilfe von CSS zu ändern. Rein technisch zwar schon, aber: Sämtliche (Hintergrund-)grafiken sind ebenfalls exakt auf die derzeitige Breite festgelegt und somit würde der Style komplett zerschossen, falls man mit CSS eingreift.
Dir stehen deshalb nur zwei Optionen offen: Entweder suchst du dir einen anderen Blogieren-Style aus, der breitenmäßig deinen Anforderungen besser entspricht. Oder du lässt übergroße Bilder in deinem Blog automatisch größenmäßig an die Höchstbreite anpassen (skalieren), sodass sie rechts nicht mehr abgeschnitten werden.
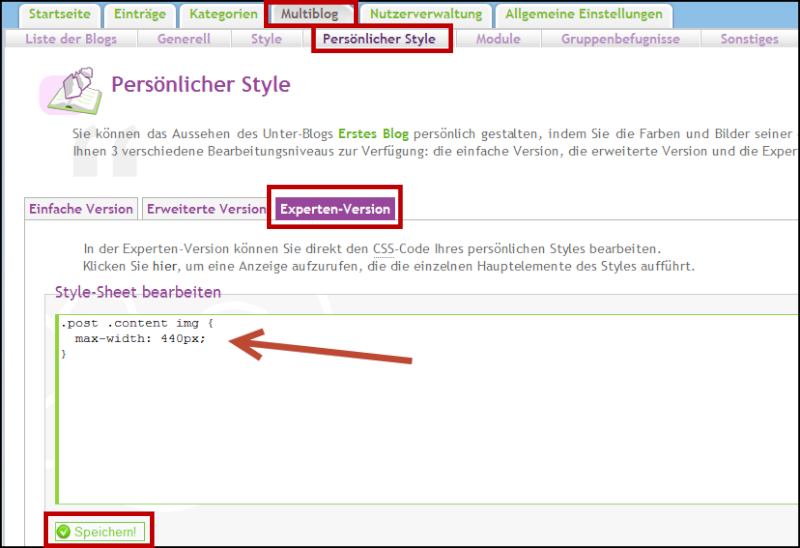
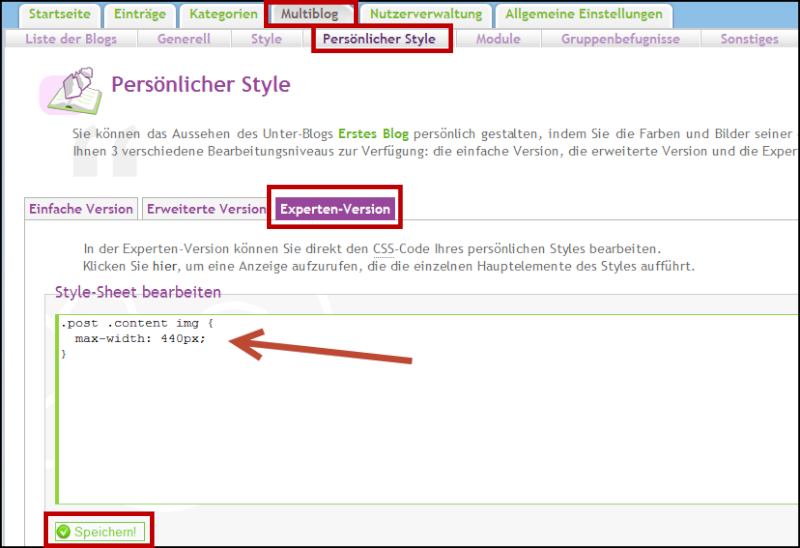
Falls du dich für Letzteres entscheidest, füge bitte dort...

folgenden Code ein:
Günther
Flo, hier geht es nicht um die Blogfunktion in Foren, sondern um www.blogieren.com
Trotzdem danke für deine Hilfsbereitschaft und dass du dich spontan damit auseinandergesetzt hast.

Dani210, das Problem ist, dass dein Blogieren-Style fix auf diese Breite festgelegt ist und du sie nicht mit einer Option im Adminbereich ändern kannst. Es ist nicht einmal möglich, sie mithilfe von CSS zu ändern. Rein technisch zwar schon, aber: Sämtliche (Hintergrund-)grafiken sind ebenfalls exakt auf die derzeitige Breite festgelegt und somit würde der Style komplett zerschossen, falls man mit CSS eingreift.
Dir stehen deshalb nur zwei Optionen offen: Entweder suchst du dir einen anderen Blogieren-Style aus, der breitenmäßig deinen Anforderungen besser entspricht. Oder du lässt übergroße Bilder in deinem Blog automatisch größenmäßig an die Höchstbreite anpassen (skalieren), sodass sie rechts nicht mehr abgeschnitten werden.
Falls du dich für Letzteres entscheidest, füge bitte dort...

folgenden Code ein:
- Code:
.post .content img {
max-width: 440px;
}
Günther

Günther- Administrator

-
 Anzahl der Beiträge : 15068
Anzahl der Beiträge : 15068
Browser :
Anmeldedatum : 16.07.08
 Re: Größe der Seite verändern (CSS?)
Re: Größe der Seite verändern (CSS?)
Hallo!
Das ging aber flott!
Also ich habe hier kein leeres Feld. ich habe hier folgendes stehen. wo soll ich den text den hin schreiben?
body {
background-image: url('https://i.servimg.com/u/f57/16/04/10/70/water14.jpg');
background-repeat: repeat-x;
background-attachment: fixed;}
body ul, body li {
list-style-position:outside;}
#header {
border-width: 10;
border-style: solid;
background-color: #FEFCFC;
background-image: url('https://i.servimg.com/u/f57/16/04/10/70/header13.jpg');}
#header_title {
background-image: none;
background-repeat: no-repeat;}
#header_title ul, #header_title li {
list-style-position:outside;}
#header_explanation ul, #header_explanation li {
list-style-position:outside;}
#header ul, #header li {
list-style-position:outside;}
#main_content {
border-width: 2000;
background-position: 2000 50%;
width: 2000;}
#main_content ul, #main_content li {
list-style-position:outside;}
.post {
padding: 500;
}
.post ul, .post li {
list-style-position:outside;
}
Das ging aber flott!
Also ich habe hier kein leeres Feld. ich habe hier folgendes stehen. wo soll ich den text den hin schreiben?
body {
background-image: url('https://i.servimg.com/u/f57/16/04/10/70/water14.jpg');
background-repeat: repeat-x;
background-attachment: fixed;}
body ul, body li {
list-style-position:outside;}
#header {
border-width: 10;
border-style: solid;
background-color: #FEFCFC;
background-image: url('https://i.servimg.com/u/f57/16/04/10/70/header13.jpg');}
#header_title {
background-image: none;
background-repeat: no-repeat;}
#header_title ul, #header_title li {
list-style-position:outside;}
#header_explanation ul, #header_explanation li {
list-style-position:outside;}
#header ul, #header li {
list-style-position:outside;}
#main_content {
border-width: 2000;
background-position: 2000 50%;
width: 2000;}
#main_content ul, #main_content li {
list-style-position:outside;}
.post {
padding: 500;
}
.post ul, .post li {
list-style-position:outside;
}

Dani210- Neuling

- Anzahl der Beiträge : 3
Browser :
Anmeldedatum : 10.02.14
 Re: Größe der Seite verändern (CSS?)
Re: Größe der Seite verändern (CSS?)
Trage den Code, den ich dir gegeben habe, bitte ganz am Ende unter dem bereits vorhandenen Code ein und sende dann ab. 

Günther- Administrator

-
 Anzahl der Beiträge : 15068
Anzahl der Beiträge : 15068
Browser :
Anmeldedatum : 16.07.08
 Re: Größe der Seite verändern (CSS?)
Re: Größe der Seite verändern (CSS?)
Yea! Hat funktioniert!!! 
Dankeschön!
Dankeschön!

Dani210- Neuling

- Anzahl der Beiträge : 3
Browser :
Anmeldedatum : 10.02.14
 Re: Größe der Seite verändern (CSS?)
Re: Größe der Seite verändern (CSS?)
Bitteschön, gerne. 
Viel Spaß mit deinem Blog!
-closed-
Viel Spaß mit deinem Blog!
-closed-

Günther- Administrator

-
 Anzahl der Beiträge : 15068
Anzahl der Beiträge : 15068
Browser :
Anmeldedatum : 16.07.08
Das Forum der Foren :: Hilfe und Unterstützung (Support-Bereich) :: Service für Blogs von blogieren.com
Seite 1 von 1
Befugnisse in diesem Forum
Sie können in diesem Forum nicht antworten|
|
|

 Startseite
Startseite Kostenloses Forum erstellen
Kostenloses Forum erstellen Facebook
Facebook Google+
Google+
