Halloween 2014
5 verfasser
Seite 1 von 1
 Halloween 2014
Halloween 2014
Die Nacht ist kalt und dunkel, am Himmel prangt ein fetter Mond der hin und wieder von ein paar vorbeiziehenden Wolken verdeckt wird. Ein großes Spinnennetz hängt vor meinen Augen, daran lässt sich ihr Bewohner, eine dicke Spinne, an ihrem Faden auf und ab. Ihre Augen leuchten Blau, Grün…. nein Rot.
Eine spärliche Laterne erleuchtet das Ganze ein wenig. Auf der gegenüberliegenden Seite steht ein altes verlassenes Haus mit angrenzendem Friedhof. Darüber befindet sich ein im Wind schaukelndes Schild. Ein Schauer läuft mir über den Rücken.
Im Zentrum steht ein schwach ausgeleuchtetes Logo, nur gut das der vorüberziehende Sternenhimmel etwas Licht in die Finsternis bringt. Ein Stern fällt vom Himmel und zieht entlang des Logos um dieses ein wenig zu betonen, der Stern erlischt.
Von links kommend zieht eine Hexe den Nachthimmel entlang und lässt sich nieder in dem verlassenen Haus. Sie verrichtet ihr nächtliches Werk und zieht durch das Haus, Lichter gehen an und aus…. es spuckt.
Aus dem Haus steigen finstere Geister in den Himmel auf. Ein Geist versucht seinem Schicksal zu entfliehen und schleicht im Schutz des Logos entlang. Plötzlich stoppt er seine Flucht, ihm kommt der Sensenmann entgegen. Er kehrt um und kann der finsteren Gestalt gerade noch rechtzeitig entkommen.
Ein Schauer packt mich, wie aus dem Nichts scheinen mich die grässlichen Augen einer großen Fledermaus zu verschlingen. Dann taucht ein Hinweis auf und beschreibt mir das Grauen in einem kurzen, sich drehenden Satz.
Es ist kalt und der Spuk geht noch die ganze Nacht weiter. Immer mehr Geister steigen aus dem Spuckhaus in den Himmel auf und noch mehr Fledermäuse durchstreifen diese grausige Nacht.
Halloween 2014
Nicht im Kino zu sehen!!!
Nein demnächst bei FLASH-GFX als Animation im Header, ab Internet-Explorer 10, mit Firefox, Chrome und Opera.
Anschauen kannst Du es Dir schon heute, hier in unserem Testforum.
CSS-Animation macht es möglich. Es ist zwar mühsam alle Codes zu schreiben und hin und wieder auch einmal etwas Neues zu probieren oder altes zu verwerfen, aber das Ergebnis entlohnt für alle Mühe.
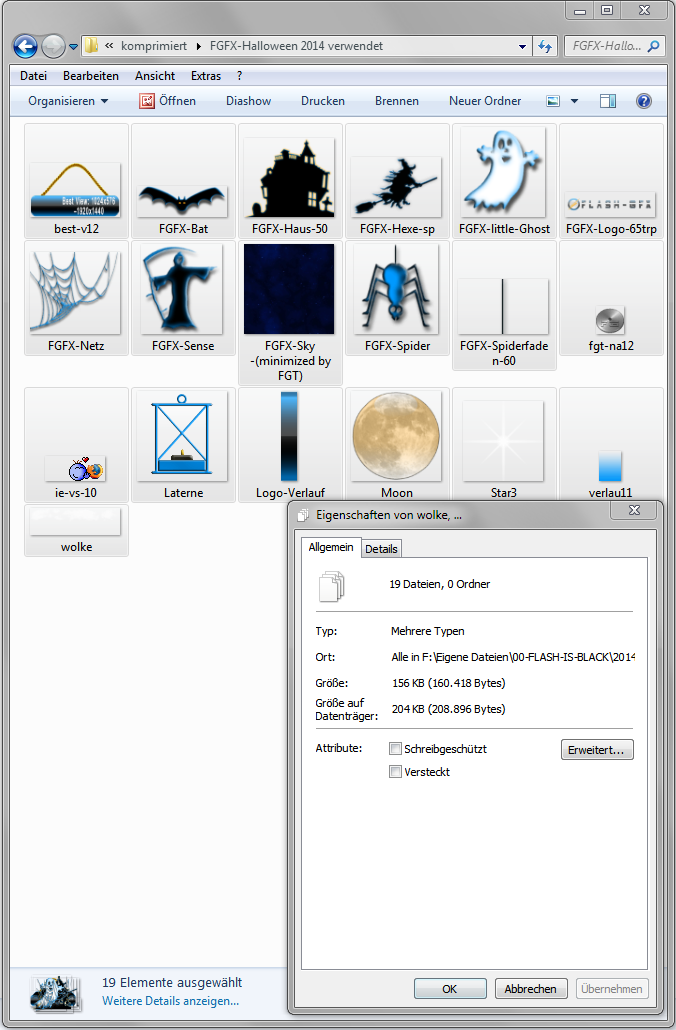
Technische Details: Mit Hilfe von guter Kompressionstechnik konnte ich die Grafiken in der Dateigröße verkleinern, sodass die Ladezeit der Seite gering gehalten wird. Sicherlich täuscht die Anzahl der Grafiken innerhalb der Handlungen, tatsächlich wurden jedoch für die komplette Darstellung nur 19 Grafiken verwendet. Diese wurden mit Hilfe des CSS nur entsprechend verkleinert, vergrößert, verzerrt und auf ihren Weg gebracht. Somit wurde insgesamt nur ein Grafikvolumen von ca. 160kb benötigt, was durchaus sehr gering ist. Alle Grafiken bis auf den einen Smilie wurden selbst erstellt.
Für Anregungen, Tipps oder auch Kritik bin ich dankbar und ist hier auch erwünscht.
LG inde
Eine spärliche Laterne erleuchtet das Ganze ein wenig. Auf der gegenüberliegenden Seite steht ein altes verlassenes Haus mit angrenzendem Friedhof. Darüber befindet sich ein im Wind schaukelndes Schild. Ein Schauer läuft mir über den Rücken.
Im Zentrum steht ein schwach ausgeleuchtetes Logo, nur gut das der vorüberziehende Sternenhimmel etwas Licht in die Finsternis bringt. Ein Stern fällt vom Himmel und zieht entlang des Logos um dieses ein wenig zu betonen, der Stern erlischt.
Von links kommend zieht eine Hexe den Nachthimmel entlang und lässt sich nieder in dem verlassenen Haus. Sie verrichtet ihr nächtliches Werk und zieht durch das Haus, Lichter gehen an und aus…. es spuckt.
Aus dem Haus steigen finstere Geister in den Himmel auf. Ein Geist versucht seinem Schicksal zu entfliehen und schleicht im Schutz des Logos entlang. Plötzlich stoppt er seine Flucht, ihm kommt der Sensenmann entgegen. Er kehrt um und kann der finsteren Gestalt gerade noch rechtzeitig entkommen.
Ein Schauer packt mich, wie aus dem Nichts scheinen mich die grässlichen Augen einer großen Fledermaus zu verschlingen. Dann taucht ein Hinweis auf und beschreibt mir das Grauen in einem kurzen, sich drehenden Satz.
Es ist kalt und der Spuk geht noch die ganze Nacht weiter. Immer mehr Geister steigen aus dem Spuckhaus in den Himmel auf und noch mehr Fledermäuse durchstreifen diese grausige Nacht.
Halloween 2014
Nicht im Kino zu sehen!!!
Nein demnächst bei FLASH-GFX als Animation im Header, ab Internet-Explorer 10, mit Firefox, Chrome und Opera.
Anschauen kannst Du es Dir schon heute, hier in unserem Testforum.
CSS-Animation macht es möglich. Es ist zwar mühsam alle Codes zu schreiben und hin und wieder auch einmal etwas Neues zu probieren oder altes zu verwerfen, aber das Ergebnis entlohnt für alle Mühe.
Technische Details: Mit Hilfe von guter Kompressionstechnik konnte ich die Grafiken in der Dateigröße verkleinern, sodass die Ladezeit der Seite gering gehalten wird. Sicherlich täuscht die Anzahl der Grafiken innerhalb der Handlungen, tatsächlich wurden jedoch für die komplette Darstellung nur 19 Grafiken verwendet. Diese wurden mit Hilfe des CSS nur entsprechend verkleinert, vergrößert, verzerrt und auf ihren Weg gebracht. Somit wurde insgesamt nur ein Grafikvolumen von ca. 160kb benötigt, was durchaus sehr gering ist. Alle Grafiken bis auf den einen Smilie wurden selbst erstellt.
- Klick um die Dateigrößen zu sehen:

Für Anregungen, Tipps oder auch Kritik bin ich dankbar und ist hier auch erwünscht.
LG inde


inde- Kaiser

-
 Anzahl der Beiträge : 863
Anzahl der Beiträge : 863
Hinweis : Flash The Scene™
Browser :
Verwarnung :
Anmeldedatum : 20.10.11
 Re: Halloween 2014
Re: Halloween 2014
super gemacht, alle Achtung, so was kann ich nicht doch ich bewundere es oft auf anderen Seiten, dass dies viel Arbeit macht kann ich mir denken, doch das Ergebnis kann sich sehen lassen. Super ..
lg lupa
lg lupa

lupa11- Lehrling

-
 Anzahl der Beiträge : 159
Anzahl der Beiträge : 159
Hinweis : zeitweise mit Linux + Chromium oder mit WIN 10 mit Chrome oder Yandex unterwegs
Browser :
Anmeldedatum : 18.09.13
 Re: Halloween 2014
Re: Halloween 2014
So etwas kannst Du auch, man muss dafür nur ein wenig lesen und sich daran versuchen. Mit viel Geduld wird es dann auch etwas. 
Schön das es Dir gefällt.
LG inde
Schön das es Dir gefällt.
LG inde

inde- Kaiser

-
 Anzahl der Beiträge : 863
Anzahl der Beiträge : 863
Hinweis : Flash The Scene™
Browser :
Verwarnung :
Anmeldedatum : 20.10.11
 Re: Halloween 2014
Re: Halloween 2014
Hallo Inde,
Du bist einfach ein Multitalent!!
Wahnsinn!! Sieht echt klasse aus
LG Susanne
Du bist einfach ein Multitalent!!
Wahnsinn!! Sieht echt klasse aus
LG Susanne

weimaranerfreundin- Stammgast

-
 Anzahl der Beiträge : 284
Anzahl der Beiträge : 284
Hinweis : Hauptforum: www.weimaranerforum.eu
Browser :
Anmeldedatum : 16.02.12
 Re: Halloween 2014
Re: Halloween 2014
Danke Susanne, schön das es Dir gefällt. 
Aber wir.... auch Du, wissen doch beide das immer noch ein wenig mehr geht wenn man nur will, oder aber auch die Lust dazu bzw. den Spaß daran hat, etwas zu verändern oder zu neu zu gestalten. Auch wollen unsere User doch nicht immer ein und das selbe sehen, deshalb verändere ich auch ständig etwas im Forum und feile daran herum.
LG inde

Aber wir.... auch Du, wissen doch beide das immer noch ein wenig mehr geht wenn man nur will, oder aber auch die Lust dazu bzw. den Spaß daran hat, etwas zu verändern oder zu neu zu gestalten. Auch wollen unsere User doch nicht immer ein und das selbe sehen, deshalb verändere ich auch ständig etwas im Forum und feile daran herum.
LG inde

inde- Kaiser

-
 Anzahl der Beiträge : 863
Anzahl der Beiträge : 863
Hinweis : Flash The Scene™
Browser :
Verwarnung :
Anmeldedatum : 20.10.11
 Re: Halloween 2014
Re: Halloween 2014
Hey! Der ist wirklich super geworden. 
Wusste gar nicht, dass das auch bei Forumierenforen möglich ist. (Wegen der Templates.)
Aber schon recht umfangreich, was du da zusammen schreiben musstest; hatte selbst mal an animierten Webpages gearbeitet für ein Projekt.
Aber CSS ist echt nen Zauberstab ungeahnter Möglichkeiten.
Ist es schon CSS3?
Wusste gar nicht, dass das auch bei Forumierenforen möglich ist. (Wegen der Templates.)
Aber schon recht umfangreich, was du da zusammen schreiben musstest; hatte selbst mal an animierten Webpages gearbeitet für ein Projekt.
Aber CSS ist echt nen Zauberstab ungeahnter Möglichkeiten.
Ist es schon CSS3?

J.A.R.V.I.S.- Lehrling

-
 Anzahl der Beiträge : 115
Anzahl der Beiträge : 115
Browser :
Anmeldedatum : 21.05.13
 Re: Halloween 2014
Re: Halloween 2014
Danke J.A.R.V.I.S.,
ja das habe ich mit CSS3 umgesetzt. Allerdings habe ich dazu eine HTML-Seite mit entsprechenden Containern erstellt und diese Seite dann anschließend per iFrame über eine Class in den Header eingesetzt. Bei Forumieren nur über das CSS ist dies leider nicht möglich, wobei ich für die Seitenerstellung natürlich die Möglichkeit von Forumieren genutzt habe.
LG inde
ja das habe ich mit CSS3 umgesetzt. Allerdings habe ich dazu eine HTML-Seite mit entsprechenden Containern erstellt und diese Seite dann anschließend per iFrame über eine Class in den Header eingesetzt. Bei Forumieren nur über das CSS ist dies leider nicht möglich, wobei ich für die Seitenerstellung natürlich die Möglichkeit von Forumieren genutzt habe.
LG inde

inde- Kaiser

-
 Anzahl der Beiträge : 863
Anzahl der Beiträge : 863
Hinweis : Flash The Scene™
Browser :
Verwarnung :
Anmeldedatum : 20.10.11
 Re: Halloween 2014
Re: Halloween 2014
Ah! Verstehe. 
So wird dann auch einfacher ein Schuh draus.
(Mal von den begrenzten Zeichenmöglichkeiten in den Templates gar nicht erst zu reden ^^)
Ja, bei mir habe ich auch viele Sachen über I-frames geregelt.
Aber auf jeden Fall ist dein Header sehr inspierierend. ^^
So wird dann auch einfacher ein Schuh draus.
(Mal von den begrenzten Zeichenmöglichkeiten in den Templates gar nicht erst zu reden ^^)
Ja, bei mir habe ich auch viele Sachen über I-frames geregelt.
Aber auf jeden Fall ist dein Header sehr inspierierend. ^^

J.A.R.V.I.S.- Lehrling

-
 Anzahl der Beiträge : 115
Anzahl der Beiträge : 115
Browser :
Anmeldedatum : 21.05.13
 Re: Halloween 2014
Re: Halloween 2014
J.A.R.V.I.S. schrieb:(Mal von den begrenzten Zeichenmöglichkeiten in den Templates gar nicht erst zu reden ^^)
Was im Header funktioniert hat, klappt nun auch im Bereich des Footers (Fuß unten im Forum), dafür habe ich auch die Templates genutzt.
Ich habe eine neue HTML-Seite geschrieben und diese per iFrame mit Hilfe einer eigenen Class über das CSS definiert und in die Templates eingetragen.
Somit spuckt es nun auch ein wenig im Footer. Vorteil dabei ist, dass das Grafikvolumen bzw. Ladezeit der Seite nicht vergrößert wird, da die zu ladenden Grafiken ohnehin schon mit dem Header geladen werden. Es wurden lediglich ein paar Grafiken mit Hilfe des CSS gespiegelt, ein paar Positionen sowie Animationspfade und Zeiten verändert.
In meinem Stammforum spuckt es nun mittlerweile auch schon heftig, im Header wie auch im Footer.

LG inde

inde- Kaiser

-
 Anzahl der Beiträge : 863
Anzahl der Beiträge : 863
Hinweis : Flash The Scene™
Browser :
Verwarnung :
Anmeldedatum : 20.10.11
 Re: Halloween 2014
Re: Halloween 2014
respekt  das schaut wirklich mega aus.
das schaut wirklich mega aus.
das mit den wolken, ist das auch machbar das ein "nebel" über die ganze seite geht, also nicht nur im header oder footer sondern über die ganze seite.
und geht das auch bei phpbb2 foren.
 das schaut wirklich mega aus.
das schaut wirklich mega aus.das mit den wolken, ist das auch machbar das ein "nebel" über die ganze seite geht, also nicht nur im header oder footer sondern über die ganze seite.
und geht das auch bei phpbb2 foren.

MJremember- Neuling

-
 Anzahl der Beiträge : 46
Anzahl der Beiträge : 46
Browser :
Anmeldedatum : 28.03.13
 Re: Halloween 2014
Re: Halloween 2014
MJremember schrieb:respektdas schaut wirklich mega aus.
das mit den wolken, ist das auch machbar das ein "nebel" über die ganze seite geht, also nicht nur im header oder footer sondern über die ganze seite.
und geht das auch bei phpbb2 foren.
Danke.
So etwas sollte eigentlich auch von der Forenversion unabhängig machbar sein. Natürlich müsste dann aber auch innerhalb des Forums mit Transparenz gearbeitet werden. Da man den Container mit der Animation ja schließlich in den Hintergrund setzen müsste, da man sonst nicht die Links etc. im Forum nutzen könnte.
Damit Du einen einen Eindruck davon bekommst, wie ich es mit der Transparenz in einem Forum meine und wie dahinter dann eine Animation läuft, kannst Du Dir hier einmal ein phpBB2 Testforum anschauen. Wobei ich dort ein Flash in den Hintergrund gesetzt habe, achte auf die kleinen blauen Punkte im Forum. Auch muss dann die Animation festgesetzt werden, sodass diese nicht scrollt.
LG inde

inde- Kaiser

-
 Anzahl der Beiträge : 863
Anzahl der Beiträge : 863
Hinweis : Flash The Scene™
Browser :
Verwarnung :
Anmeldedatum : 20.10.11
 Ähnliche Themen
Ähnliche Themen» Halloween code
» Styleelemente Halloween
» Das Halloween und Feste forum
» Halloween School ~Ein Anime RPG~
» Styleelemente Halloween
» Das Halloween und Feste forum
» Halloween School ~Ein Anime RPG~
Seite 1 von 1
Befugnisse in diesem Forum
Sie können in diesem Forum nicht antworten|
|
|

 Kostenloses Forum erstellen
Kostenloses Forum erstellen Facebook
Facebook Google+
Google+
