Beiträge vom Team einfärben (Gründeradmin-Hintergrund wird doppelt angezeigt)
2 verfasser
Das Forum der Foren :: Hilfe und Unterstützung (Support-Bereich) :: Das Aussehen eines Forums anpassen
Seite 1 von 1
 Beiträge vom Team einfärben (Gründeradmin-Hintergrund wird doppelt angezeigt)
Beiträge vom Team einfärben (Gründeradmin-Hintergrund wird doppelt angezeigt)
Hey meine Lieben,
ich habe das schon in mehreren meiner Foren gemacht und irgendwie will das in meinem "Angelicus" nicht so richtig... oder mir ist erst da der Fehler aufgefallen.
Jedenfalls...
beim Co.Admin wird der Beitragshintergrund top angezeigt. Da ist nichts verschwommen und er ist genauso wie er sein soll... denk ich mal.
Aber! Beim Gründeradmin scheint die Grafik des Beitragshintergrund irgendwie zweimal übereinander gelegt worden zu sein, was dazu führt, dass er im "Profil" leicht verrutscht und dadurch verschwimmt.
Hier mal ein paar Screens...

Co.Admin >> Beitragshintergrund wird nur einmal angezeigt und verschwimmt links im Profilkästchen auch nicht...

GründerAdmin >> Betragscheint doppelt übereinander gelegt worden zu sein, damit ist er viel heller obwohl gleiche Transparenz wie Co.Admin, außerdem verschwimmt er auch im Profilkästchen.
Sieht ehrlich gesagt... etwas... "merkwürdig" aus.
Kann mir jemand helfen oder Tipps geben, wie ich das beheben kann, so dass es ausschaut, wie beim Co.Admin?
Ich hab folgende Codes genutzt (die ich irgendwann mal hier im Forum gefunden habe und die sonst in meinen anderen Foren auch immer geklappt haben...)
Code im CSS
Code im Javascript
Hab ich was vergessen?
ich habe das schon in mehreren meiner Foren gemacht und irgendwie will das in meinem "Angelicus" nicht so richtig... oder mir ist erst da der Fehler aufgefallen.
Jedenfalls...
beim Co.Admin wird der Beitragshintergrund top angezeigt. Da ist nichts verschwommen und er ist genauso wie er sein soll... denk ich mal.
Aber! Beim Gründeradmin scheint die Grafik des Beitragshintergrund irgendwie zweimal übereinander gelegt worden zu sein, was dazu führt, dass er im "Profil" leicht verrutscht und dadurch verschwimmt.
Hier mal ein paar Screens...

Co.Admin >> Beitragshintergrund wird nur einmal angezeigt und verschwimmt links im Profilkästchen auch nicht...

GründerAdmin >> Betragscheint doppelt übereinander gelegt worden zu sein, damit ist er viel heller obwohl gleiche Transparenz wie Co.Admin, außerdem verschwimmt er auch im Profilkästchen.
Sieht ehrlich gesagt... etwas... "merkwürdig" aus.
Kann mir jemand helfen oder Tipps geben, wie ich das beheben kann, so dass es ausschaut, wie beim Co.Admin?
Ich hab folgende Codes genutzt (die ich irgendwann mal hier im Forum gefunden habe und die sonst in meinen anderen Foren auch immer geklappt haben...)
Code im CSS
- Code:
/* Staff Beiträge einfärben Beginn */
.post.admin-beitr, .admin-beitr td.row1, .admin-beitr td.row2 {
background-image: url("http://i19.servimg.com/u/f19/13/89/59/15/admin-11.png") !important;
background-position: right bottom;
background-repeat: repeat-x;
background-color: # !important;
}
.post.mod-beitr, .co-admin-beitr td.row1, .co-admin-beitr td.row2 {
background-image: url("http://i19.servimg.com/u/f19/13/89/59/15/coadmi11.png") !important;
background-position: right bottom;
background-repeat: repeat-x;
background-color: # !important;
}
/* Staff Beiträge einfärben Ende */
Code im Javascript
- Code:
$(function(){$('.admin-rang').closest('.post').addClass('admin-beitr')});
$(function(){$('.co-admin-rang').closest('.post').addClass('co-admin-beitr')});
Hab ich was vergessen?
Zuletzt von lost_angel am So 5 Apr 2015 - 15:50 bearbeitet; insgesamt 1-mal bearbeitet

lost_angel- Stammgast

-
 Anzahl der Beiträge : 300
Anzahl der Beiträge : 300
Browser :
Anmeldedatum : 09.12.08
 Re: Beiträge vom Team einfärben (Gründeradmin-Hintergrund wird doppelt angezeigt)
Re: Beiträge vom Team einfärben (Gründeradmin-Hintergrund wird doppelt angezeigt)
Kannst du bitte einen Bereich für Gäste einsehbar machen, in dem ich auch ein Beitrag von deinem Co Admin sehen kann?
Wir können aber mal das versuchen:
Bitte entferne aus deinem CSS mal diese Einträge (Rot eingefärbt):
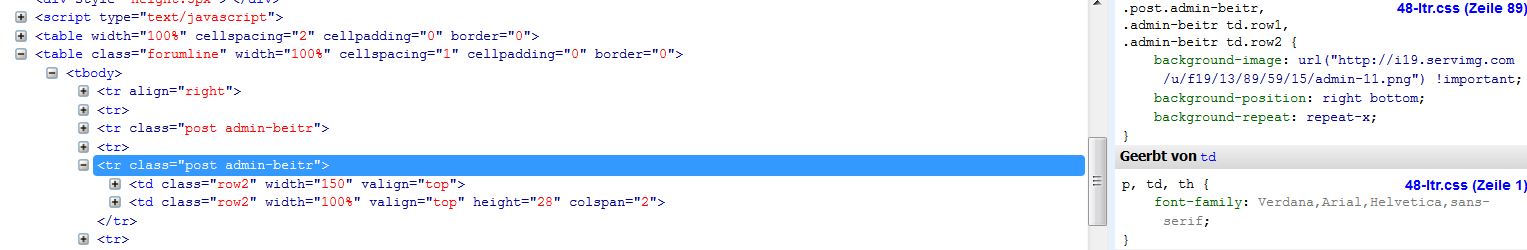
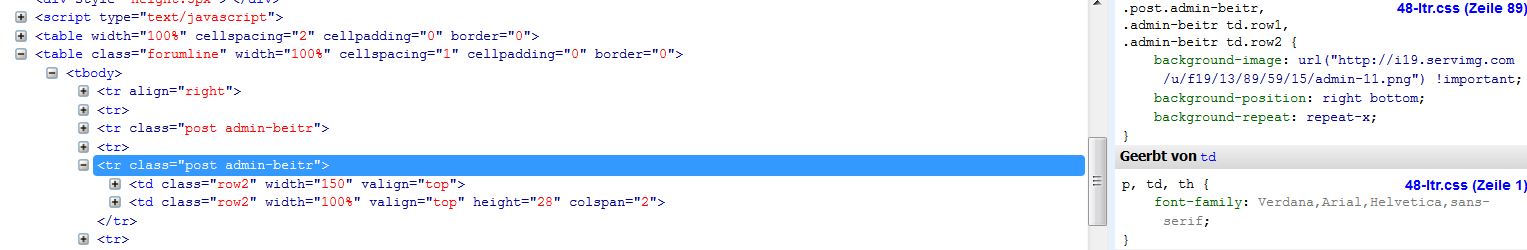
Der Grund ist dieser:

Mit dem CSS Eintrag den du drin hast, werden die Bilder doppelt eingesetzt.
Einmal in der tr class="post admin-beitr" und einmal in der td class="row2" oder td class="row1"
Alternativ kannst du aber auch den CSS Eintrag auch so einsetzen:
Wir können aber mal das versuchen:
Bitte entferne aus deinem CSS mal diese Einträge (Rot eingefärbt):
/* Staff Beiträge einfärben Beginn */
.post.admin-beitr, .admin-beitr td.row1, .admin-beitr td.row2 {
background-image: url("https://i.servimg.com/u/f19/13/89/59/15/admin-11.png") !important;
background-position: right bottom;
background-repeat: repeat-x;
background-color: # !important;
}
.post.mod-beitr, .co-admin-beitr td.row1, .co-admin-beitr td.row2 {
background-image: url("https://i.servimg.com/u/f19/13/89/59/15/coadmi11.png") !important;
background-position: right bottom;
background-repeat: repeat-x;
background-color: # !important;
}
/* Staff Beiträge einfärben Ende */
Der Grund ist dieser:

Mit dem CSS Eintrag den du drin hast, werden die Bilder doppelt eingesetzt.
Einmal in der tr class="post admin-beitr" und einmal in der td class="row2" oder td class="row1"
Alternativ kannst du aber auch den CSS Eintrag auch so einsetzen:
- Code:
/* Staff Beiträge einfärben Beginn */
.post.admin-beitr {
background-image: url("http://i19.servimg.com/u/f19/13/89/59/15/admin-11.png") !important;
background-position: right bottom;
background-repeat: repeat-x;
background-color: # !important;
}
.post.mod-beitr {
background-image: url("http://i19.servimg.com/u/f19/13/89/59/15/coadmi11.png") !important;
background-position: right bottom;
background-repeat: repeat-x;
background-color: # !important;
}
/* Staff Beiträge einfärben Ende */

#Frank- Administrator

-
 Anzahl der Beiträge : 33551
Anzahl der Beiträge : 33551
Hinweis : Never change a running system on Friday!
Browser :
Anmeldedatum : 13.08.08
 Re: Beiträge vom Team einfärben (Gründeradmin-Hintergrund wird doppelt angezeigt)
Re: Beiträge vom Team einfärben (Gründeradmin-Hintergrund wird doppelt angezeigt)
Sorry, hab deinen Post eben erst gesehen...
Hab den Bereich der Mitgliedsvorstellungen vorerst auch für Gäste einsehbar eingestellt. Dieses Thema stammt von meinem Co.Admin. Da kann man es ganz gut sehen.
Hab die rot-markierten Bereiche rausgelöscht! Hat geklappt! Hatte es erst mit deiner "Alternative" versucht, aber da wurden dann die Grafiken nur beim Gründeraccount angezeigt und nicht mehr beim Co.Admin auch. Also dann nur einen Teil rausgelöscht und "Voila", hat geklappt.
Wenn ihr es wollt, könnt ihr es euch noch mal anschauen! Lasse den Bereich noch bis heute Abend frei zugänglich für Gäste.
Hab den Bereich der Mitgliedsvorstellungen vorerst auch für Gäste einsehbar eingestellt. Dieses Thema stammt von meinem Co.Admin. Da kann man es ganz gut sehen.
Hab die rot-markierten Bereiche rausgelöscht! Hat geklappt! Hatte es erst mit deiner "Alternative" versucht, aber da wurden dann die Grafiken nur beim Gründeraccount angezeigt und nicht mehr beim Co.Admin auch. Also dann nur einen Teil rausgelöscht und "Voila", hat geklappt.
Wenn ihr es wollt, könnt ihr es euch noch mal anschauen! Lasse den Bereich noch bis heute Abend frei zugänglich für Gäste.

lost_angel- Stammgast

-
 Anzahl der Beiträge : 300
Anzahl der Beiträge : 300
Browser :
Anmeldedatum : 09.12.08
 Ähnliche Themen
Ähnliche Themen» Hintergrund wird nicht angezeigt
» Forum wird doppelt angezeigt
» Logo wird doppelt Angezeigt
» [phpbb2] Gast wird doppelt angezeigt
» Forum wird doppelt angezeigt
» Logo wird doppelt Angezeigt
» [phpbb2] Gast wird doppelt angezeigt
Das Forum der Foren :: Hilfe und Unterstützung (Support-Bereich) :: Das Aussehen eines Forums anpassen
Seite 1 von 1
Befugnisse in diesem Forum
Sie können in diesem Forum nicht antworten|
|
|

 Kostenloses Forum erstellen
Kostenloses Forum erstellen Facebook
Facebook Google+
Google+
