Aktuelles Datum und Uhrzeit: So 19 Mai 2024 - 6:15
Die Suche hat 10 Ergebnisse ergeben Frank
[inde] Icon 100*105 für Luxia19 (aw-secrets.forumieren.com)
Danke #Frank für die Freigabe.@Luxia19 ,
hier einmal mein Vorschlag auf einem Hintergrund der ungefähr Deinem Forum entspricht dargestellt. Die Grafiken sind jedoch wie gewünscht transparent.
Von den grünen Icons habe ich Dir zwei unterschiedliche angefertigt, da ich nicht weiß welchen Farbton Du dort bevorzugst.
Sollten Dir die Grafiken so noch nicht gefallen, dann müsste jemand anderes diesen Auftrag übernehmen, da ich erst einmal in den Kurzurlaub fahre.
[Sie müssen registriert oder eingeloggt sein, um das Bild sehen zu können.] |
LG inde
- am Fr 4 Sep 2015 - 20:58
- Suchen in: Archiv Buttons, Icons ect. -Erledigt-
- Thema: [inde] Icon 100*105 für Luxia19 (aw-secrets.forumieren.com)
- Antworten: 2
- Gesehen: 290
[Inde] Button 80*15 für Alex68 (gbphotografie.aktiv-forum.com)
Danke #Frank.@Alex68 ,
ich habe mir einmal Dein Forum angeschaut, dort konnte ich sehen dass Du Dir diese Buttons aus der freien Sammlung ausgesucht hast. Diese Buttons haben allerdings einen blauen Rahmen und passen so gar nicht zu Deinem Forum, deshalb habe ich Dir die Buttons einschließlich denen für die Navigation mit einem schwarzen Rahmen erstellt. Sicherlich werden für die Navigation noch einige Buttons fehlen. Welche und ob mit oder ohne Animation, wirst Du mir dann wohl sicherlich noch hier mitteilen. Ich hoffe die folgenden Buttons mit dem schwarzen Rahmen werden Dir dann auch gefallen. Ich stelle Dir diese einmal hier im Forum, zur besseren Ansicht, auf Deine Hintergrundfarbe ein.
| [Sie müssen registriert oder eingeloggt sein, um das Bild sehen zu können.]_[Sie müssen registriert oder eingeloggt sein, um das Bild sehen zu können.]_[Sie müssen registriert oder eingeloggt sein, um das Bild sehen zu können.]_[Sie müssen registriert oder eingeloggt sein, um das Bild sehen zu können.] |
| .[Sie müssen registriert oder eingeloggt sein, um das Bild sehen zu können.].[Sie müssen registriert oder eingeloggt sein, um das Bild sehen zu können.].[Sie müssen registriert oder eingeloggt sein, um das Bild sehen zu können.].[Sie müssen registriert oder eingeloggt sein, um das Bild sehen zu können.].[Sie müssen registriert oder eingeloggt sein, um das Bild sehen zu können.].[Sie müssen registriert oder eingeloggt sein, um das Bild sehen zu können.].[Sie müssen registriert oder eingeloggt sein, um das Bild sehen zu können.] .[Sie müssen registriert oder eingeloggt sein, um das Bild sehen zu können.].[Sie müssen registriert oder eingeloggt sein, um das Bild sehen zu können.].[Sie müssen registriert oder eingeloggt sein, um das Bild sehen zu können.].[Sie müssen registriert oder eingeloggt sein, um das Bild sehen zu können.].[Sie müssen registriert oder eingeloggt sein, um das Bild sehen zu können.].[Sie müssen registriert oder eingeloggt sein, um das Bild sehen zu können.].[Sie müssen registriert oder eingeloggt sein, um das Bild sehen zu können.] .[Sie müssen registriert oder eingeloggt sein, um das Bild sehen zu können.].[Sie müssen registriert oder eingeloggt sein, um das Bild sehen zu können.].[Sie müssen registriert oder eingeloggt sein, um das Bild sehen zu können.].[Sie müssen registriert oder eingeloggt sein, um das Bild sehen zu können.].[Sie müssen registriert oder eingeloggt sein, um das Bild sehen zu können.].[Sie müssen registriert oder eingeloggt sein, um das Bild sehen zu können.].[Sie müssen registriert oder eingeloggt sein, um das Bild sehen zu können.] |
| .[Sie müssen registriert oder eingeloggt sein, um das Bild sehen zu können.] .[Sie müssen registriert oder eingeloggt sein, um das Bild sehen zu können.].[Sie müssen registriert oder eingeloggt sein, um das Bild sehen zu können.].[Sie müssen registriert oder eingeloggt sein, um das Bild sehen zu können.].[Sie müssen registriert oder eingeloggt sein, um das Bild sehen zu können.].[Sie müssen registriert oder eingeloggt sein, um das Bild sehen zu können.].[Sie müssen registriert oder eingeloggt sein, um das Bild sehen zu können.].[Sie müssen registriert oder eingeloggt sein, um das Bild sehen zu können.] |
| .[Sie müssen registriert oder eingeloggt sein, um das Bild sehen zu können.].[Sie müssen registriert oder eingeloggt sein, um das Bild sehen zu können.].[Sie müssen registriert oder eingeloggt sein, um das Bild sehen zu können.].[Sie müssen registriert oder eingeloggt sein, um das Bild sehen zu können.].[Sie müssen registriert oder eingeloggt sein, um das Bild sehen zu können.].[Sie müssen registriert oder eingeloggt sein, um das Bild sehen zu können.] |
| .[Sie müssen registriert oder eingeloggt sein, um das Bild sehen zu können.].[Sie müssen registriert oder eingeloggt sein, um das Bild sehen zu können.].[Sie müssen registriert oder eingeloggt sein, um das Bild sehen zu können.] |
Es fehlt noch etwas, oder muss noch etwas verändert werden? Dann bitte hier beschreiben. Danke
LG inde
- am Di 1 Sep 2015 - 19:39
- Suchen in: Archiv Buttons, Icons ect. -Erledigt-
- Thema: [Inde] Button 80*15 für Alex68 (gbphotografie.aktiv-forum.com)
- Antworten: 9
- Gesehen: 320
[phpBB3] Thema schreiben BUG
Vielen dank #Frank, ich habe die Schrift auf Schwarz gestellt, nun läuft alles optimal, vielen dank.mfg Michael1234
- am Di 25 Aug 2015 - 9:57
- Suchen in: Das Aussehen eines Forums anpassen
- Thema: [phpBB3] Thema schreiben BUG
- Antworten: 2
- Gesehen: 203
[phpBB2] "Die neuesten Themen" Index Modul Schriftfarbe ändern.
Hallo zusammen!Ich habe hier eine Frage bezüglich des Index Moduls "Die neuesten Themen".
Ich habe bereits einige Threads gefunden, bei einem war sogar ein Code enthalten, der mir zwar hilft, aber noch ein Fehler drinne ist.
( Siehe http://hilfe.forumieren.com/t11278-schriftfarbe-des-titels-im-modul-die-neuesten-themen-andern?highlight=Die+neuesten+Themen )
Dort hat #Frank einen Code gepostet, der zwar die Schriftfarbe von "Die neuesten Themen" ändert, aber auch die normalen Foren Beschreibungen.
- Code:
/*Überschriften Farbe des Moduls die neusten Themen anpassen */
.genmed {
color:#FFFFFF;
}
Wahrscheinlich ist das hier eine ziemlich eine Frage und man müsste nur "genmed" ändern, aber leider bin ich in diesem Thema noch kein Ass.
Kann mir jemand helfen, damit nur "Die neuesten Themen" Schriftfarbe geändert wird?
Danke im Vorraus, und schönes rest Wochenende!
- am Sa 22 Aug 2015 - 17:25
- Suchen in: Das Aussehen eines Forums anpassen
- Thema: [phpBB2] "Die neuesten Themen" Index Modul Schriftfarbe ändern.
- Antworten: 2
- Gesehen: 249
Umrandung
Ja es gibt auch noch eine andere Lösung, diese ist jedoch komplizierter. Warte einfach einmal ab, ob sich das der Günther oder aber #Frank einmal bei Dir im Forum anschauen können.Ich darf es nun einmal leider nicht.
LG inde
- am Di 18 Aug 2015 - 13:02
- Suchen in: Das Aussehen eines Forums anpassen
- Thema: Umrandung
- Antworten: 30
- Gesehen: 2180
[phpBB3] Diesen Vorfall müssen wir Euch melden
Dann lösche die PN an Frank aus deinem Postausgang und sende die an #Frank.- am Fr 24 Apr 2015 - 23:35
- Suchen in: Papierkorb / Nichtssagende Überschriften
- Thema: [phpBB3] Diesen Vorfall müssen wir Euch melden
- Antworten: 19
- Gesehen: 372
[phpBB3] Diesen Vorfall müssen wir Euch melden
Nein, hast du den PN Button hier links in meinem Profil benutzt? Sonnst kann es sein, das du das an den User Frank gesendet hast. Schau mal in deinem Postausgang hier nach ob da #Frank oder nur Frank steht.- am Fr 24 Apr 2015 - 23:31
- Suchen in: Papierkorb / Nichtssagende Überschriften
- Thema: [phpBB3] Diesen Vorfall müssen wir Euch melden
- Antworten: 19
- Gesehen: 372
Avatar mittig setzen
Ja das wird dann wohl so sein. Ich gehe einmal davon aus, dass Du den Post von #Frank auch dazu gelesen hast.LG inde
- am Fr 23 Jan 2015 - 16:01
- Suchen in: Das Aussehen eines Forums anpassen
- Thema: Avatar mittig setzen
- Antworten: 4
- Gesehen: 232
Bitte um Löschung einiger meiner Styles auf Hitskin.
lost_angel schrieb:Ich bin mir sogar ziemlich sicher, dass die Frist von einem Monat noch nicht drin stand, als ich mich bei Hitskin registriert habe.
Diese Frist war eigentlich schon immer in den AGB enthalten.
lost_angel schrieb:Aber ich hatte bei meinen extra angegeben: "Privater (FanArt)Style - bitte nicht verwenden!" und es wurde dennoch getan und das finde ich dann nicht fair.
Wie Frank dir bereits mitgeteilt hat, ist
 für einen privaten Verwendungszweck allerdings überhaupt nicht gedacht. Sowohl auf der
für einen privaten Verwendungszweck allerdings überhaupt nicht gedacht. Sowohl auf der  -Startseite als auch in den AGB war und ist Folgendes immer deutlich beschrieben:
-Startseite als auch in den AGB war und ist Folgendes immer deutlich beschrieben:Hitskin ist ein Dienst, der Forumieren-Admins ermöglicht, ihre Forenstyles kostenlos mit anderen Forumieren-Admins zu teilen und sie diesen für ihre Foren anzubieten. Das ist ganz klar der einzige Verwendungszweck von
 , weshalb es auch keine "Privat"-Funktion o.ä. gibt.
, weshalb es auch keine "Privat"-Funktion o.ä. gibt.Dass deine Styles von anderen Usern verwendet wurden, ist leider auf Eigenverschulden zurückzuführen bzw. entspricht eben dem Zweck von
 .
.Da dir die Löschung derart wichtig ist, gehe ich schon davon aus, dass
 deinem Anliegen ausnahmsweise nachkommen wird.
deinem Anliegen ausnahmsweise nachkommen wird. Sende bitte noch folgende Daten per PN entweder an #Frank oder an mich, damit wir den Antrag vervollständigen können:
- Dein
 -Benutzername
-Benutzername - Die Mailadresse deines
 -Accounts
-Accounts
- am Mi 31 Dez 2014 - 15:13
- Suchen in: Papierkorb / Nichtssagende Überschriften
- Thema: Bitte um Löschung einiger meiner Styles auf Hitskin.
- Antworten: 13
- Gesehen: 345
[Tutorial] Hintergrundbild an verschiedene Bildschirmauflösungen anpassen.
Wir empfehlen mittlerweile diese modernere Umsetzung:[Tuto] Hintergrundbild für verschiedene Auflösungen über das CSS anpassen
Immer wieder kommt die Frage auf, wie man es anstellen kann, dass das Hintergrundbild bei allen gleich groß angezeigt werden kann.
Dazu muss immer wieder gesagt werden, dass das bis heute noch nicht möglich ist, da diese Funktion erst bei CSS3 eingeführt werden soll, was aber bis heute noch nicht der Fall ist.
Wir haben nun aber eine andere Lösung gefunden, dass man hier das Hintergrundbild nun doch wenigstens annähernd an die Bildschirmauflösungen der verschiedenen User anpassen kann.
Mal was grundsätzliches zu Bildschirmauflösungen:
Früher war es einfach, weil es noch nicht so viele verschiedene Auflösungen gab.
Es waren bis vor ein paar Jahren Auflösungen von 800 x 600 Pixeln oder 1024 x 768 Pixeln die am meisten verbreiteten.
Das hat sich aufgrund der technischen Fortschritte inzwischen grundlegend geändert.
Es gibt heute, auch wegen der Widescreens, eine Vielzahl von Bildschirmauflösungen, mit denen ein User heute deine Seite betrachtet.
Wer Google Analytic auf seinem Forum installiert hat, kann sich das ja mal anschauen.
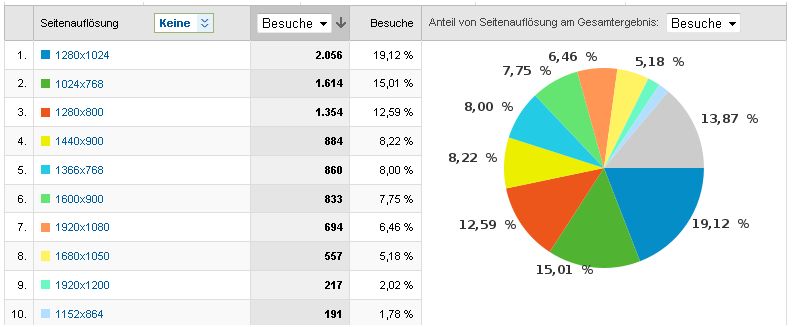
Hier mal ein Beispiel:

Auf dieser Übersicht sehen wir die 10 häufigst benutzten Auflösungen, die auf meinem Forum benutzt werden.
Hier fällt schon auf, dass es sich um 10 der häufigsten Auflösungen handelt.
Insgesamt sind aber 121 verschiedene Auflösungen registriert.
Nun können wir nicht alle Auflösungen gesondert berücksichtigen, sondern müssen auch hier Kompromisse eingehen.
Schauen wir auf die Grafik, dann sehen wir, dass die breiteste Auflösung mit 1920 Pixel die breiteste ist, die benutzt wird.
Der Wert liegt bei ca 8,5 Prozent der Nutzer.
Wir nehmen nun die Breite der Einstellungen die nach dieser Rangliste die 6 häufigsten Auflösungen sind:
1920, 1600, 1440, 1280, 1024 und dann noch 800 für die Smartphones und andere Geräte.
Was wir nun brauchen ist ein Hintergrundbild, das in guter Auflösung so breit sein sollte, wie die höchste Auflösung, die wir abdecken wollen.
Hier also 1920 pixel - natürlich auch in der Höhe des Bildschirms.
Wenn wir so ein Bild haben, dann müssen wir das nun entsprechend auf die Größen der anderen Auflösungen verkleinern.
Also brauchen wir unser Hintergrundbild sechs mal in verschiedenen Größen.
Ich selber habe das mal vorbereitet, allerdings nur bis zu einer Größe von 1600 Pixel.
Hier mal meine Grafiken:
http://www.abload.de/image.php?img=800x600sz85.jpg
http://www.abload.de/image.php?img=1024x768jaiz.jpg
http://www.abload.de/image.php?img=1280x960el5g.jpg
http://www.abload.de/image.php?img=1440x1080tlif.jpg
http://www.abload.de/image.php?img=1600x12003z2s.jpg
Kommen wir nun zur Funktion.
Wir benötigen ein Script dazu, das die Bildschirmauflösung des Users abfragt und dann das entsprechende Bild als Hintergrund einsetzt.
Das hier besteht nun aus drei Schritten.
1. Das Script erstellen und speichern
2. Das Script einsetzen
3. Das Hintergrundbild über das CSS platzieren.
 1. Das Script erstellen.
1. Das Script erstellen.Um das benötigte Script zu erstellen, legen wir eine neue HTML Seite an.
 | Adminbereich  Module Module  HTML HTML  HTML-Seiten-Verwaltung HTML-Seiten-Verwaltung |
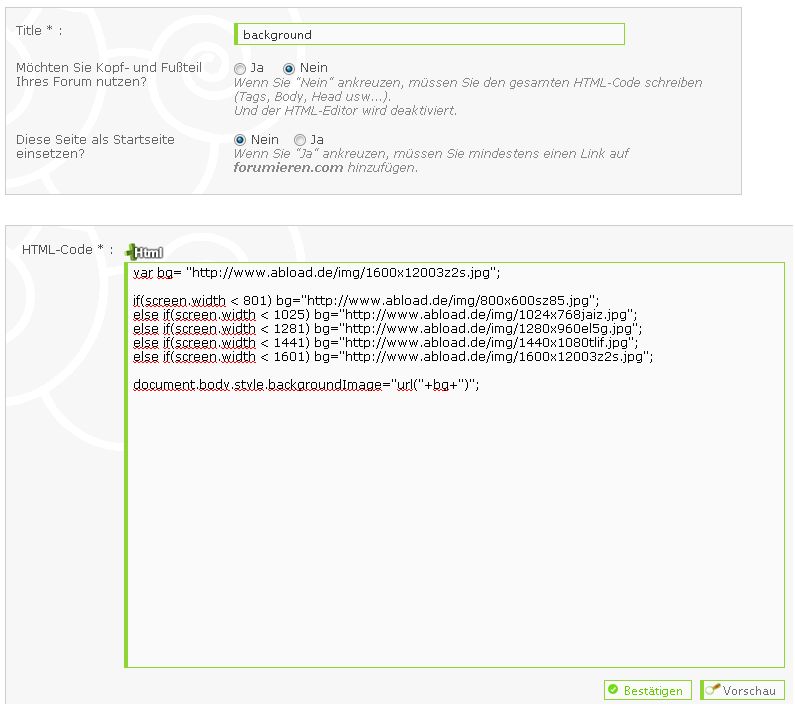
Ich nenne diese hier nun "background".
Folgende Einstellungen:
Möchten Sie Kopf- und Fußteil Ihres Forum nutzen? auf Nein stellen
Diese Seite als Startseite einsetzen? auch auf Nein stellen.
Dieses Script setzen wir nun auf der HTML Seite in das große Fenster ein.
Bitte darauf achten, das der HTML Editor im einfachen Modus steht.
Das :html: muss dabei grün sein.
Dieses Script wird nun in das große Fenster eingesetzt:
- Code:
var bg= "Die Adresse des Hintergrundbildes mit der Höchsten Auflösung (größer als 1600 Pxiel)";
if(screen.width < 801) bg="Die Adresse des Hintergrundbildes mit der Auflösung 800x600";
else if(screen.width < 1025) bg="Die Adresse des Hintergrundbildes mit der Auflösung 1024x768";
else if(screen.width < 1281) bg="Die Adresse des Hintergrundbildes mit der Auflösung 1280x960";
else if(screen.width < 1441) bg="Die Adresse des Hintergrundbildes mit der Auflösung 1440x1080";
else if(screen.width < 1601) bg="Die Adresse des Hintergrundbildes mit der Auflösung 1600x12003";
document.body.style.backgroundImage="url("+bg+")";
Am Ende soll die Seite so aussehen:

Das ist nun der erste Schritt gewesen. Kommen wir nun zu Schritt:
 2. Das Script einsetzen
2. Das Script einsetzenUm das Script nun im Forum einzusetzen wählen wir nun einen Weg, der für alle Foren Version Funktioniert.
Versierte Nutzer können das Script auch anders einsetzen.
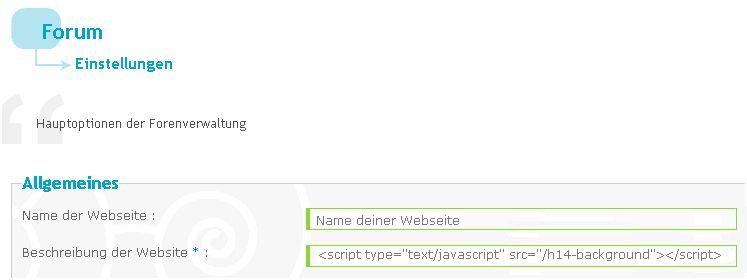
Den Aufruf setzen wir in der "Beschreibung der Webseite" ein:
 | Adminbereich  Allgemeines Allgemeines  Forum Forum  Einstellungen Einstellungen |
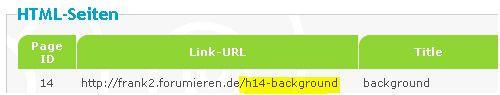
Wir brauchen dazu allerdings erst noch die Adresse der HTML Seite die wir in Schritt 1 erstellt haben. Diese finden wir in der Übersicht der HTML Seiten:

In das Feld unter "Beschreibung der Webseite" setzen wir nun den Aufruf des Script ein:
- Code:
<script type="text/javascript" src="/h14-background"></script>
Dort, wo hier nun:
src="/h14-background"
steht, setzt ihr den Teil des Links ein, wie er bei euch im Forum heißt.
Es sollte dann so aussehen:

Das sendet ihr nun ab.
Weiter geht s mit dem dritten Teil dem:
 3. Das Hintergrundbild über das CSS platzieren
3. Das Hintergrundbild über das CSS platzierenDazu müssen wir folgendes in das persönliche CSS einsetzen:
 | Adminbereich  Anzeige Anzeige  Bilder & Farben Bilder & Farben  Farben Farben  Reiter: CSS Stylesheet Reiter: CSS Stylesheet |
Hier setzen wir diesen Code ans Ende in das große Eingabefenster ein:
- Code:
body{
background-position: top center;
background-repeat: no-repeat;
background-attachment: fixed;
}
Diesen Eintrag dann noch absenden.
Dieser Eintrag sorgt nun dafür, das unser Hintergrundbild oben zentriert wird und nicht nach unten hin wiederholt wird. Das Bild ist fest auf der Seite platziert.
Damit hätten wir alles gemacht und es sollte nun funktionieren.
Euer Hintergrundbild sollte nun je nach Bildschirmauflösung eurer User entsprechend eingesetzt werden.
Leider kann man das sehr schlecht überprüfen, wenn man nicht über mehrere Rechner mit verschiedenen Auflösungen verfügt.
Viel Spaß mit eurem angepassten Hintergrund
Dieses Tutorial wurde im Original von Quierra aus dem Französischen Support Forum erstellt und dann vom Französischen Staff Team überarbeitet. Das Original des Französischen Teams ist hier zu finden.
Die deutsche Übersetzung wurde von #Frank im Februar 2011 erstellt.
 Hinweis:
Hinweis:Dieses Tutorial steht unter dem Copyright von http://hilfe.forumieren.com und darf ohne vorherige Genehmigung durch das Team nicht, auch nicht in Auszügen, auf anderen Seiten verwendet werden.
- am Do 24 Feb 2011 - 15:56
- Suchen in: Tipps und Tricks
- Thema: [Tutorial] Hintergrundbild an verschiedene Bildschirmauflösungen anpassen.
- Antworten: 0
- Gesehen: 4580
|
|
|

 Startseite
Startseite Kostenloses Forum erstellen
Kostenloses Forum erstellen Facebook
Facebook Google+
Google+
