verschiedene Styles per Wahlschalter im Forum für alle Versionen
2 verfasser
Seite 1 von 1
 verschiedene Styles per Wahlschalter im Forum für alle Versionen
verschiedene Styles per Wahlschalter im Forum für alle Versionen
Da ja immer wieder nachgefragt wird, wie man verschiedene Styles in seinem Forum anbieten kann, möchte ich euch das mal in einzelnen Schritten erklären 
Dazu solltet ihr euch viel Zeit nehmen und alles in Ruhe durchführen. Das ist keine Sache, die man mal eben zwischendurch machen kann und erfordert eure Aufmerksamkeit. Die Bearbeitung des Scriptes in Teil 2 ist nicht für Anfänger gedacht, daher sollte man schon ein wenig Ahnung von HTML haben, bevor man sich an diese Aufgabe macht.
Der Wahlschalter, den ihr dann am Ende eingebaut habt, sieht dann so aus und ist über der Navigation zu finden.

und so sieht er aus, wenn man ihn anklickt
Schritt 1
einfache Methode mit vorgefertigten Styles von
Dies ist vor allem sehr einfach für User, die keine eigenen Styles erstellen wollen oder nicht wissen, wie sie mittels CSS einen Style verändern können.
Wichtig! Bitte sucht euch Styles aus, die eurer Forumsversion entsprechen. Also für ein bb3 Forum müsst ihr immer auch Styles für bb3 wählen, für ein bb2 Forum einen bb2 Style, etc. sonst funktioniert die Anzeige später nicht richtig.
Wer nur Styles von einsetzen möchte und kein persönliches CSS erstellt, kann nun zu Schritt 2 übergehen.
einsetzen möchte und kein persönliches CSS erstellt, kann nun zu Schritt 2 übergehen.
fortgeschrittene Methode mit selbsterstellten Stylesheets
Schritt 2
Erstellen einer HTML-Seite
Administrationsbereich Module
Module  HTML
HTML  HTML-Seiten-Verwaltung
HTML-Seiten-Verwaltung  eine neue HTML-Seite erstellen
eine neue HTML-Seite erstellen
Schritt 3
die Installation des Wahlschalters in eurem Forum
Wichtig:
Wenn ihr euren originalen, persönlichen Style, der vor dem Einbau des Wahlschalters im Forum installiert ist, behalten wollt, müsst ihr das folgendermaßen in das Script einsetzen:
Dazu solltet ihr euch viel Zeit nehmen und alles in Ruhe durchführen. Das ist keine Sache, die man mal eben zwischendurch machen kann und erfordert eure Aufmerksamkeit. Die Bearbeitung des Scriptes in Teil 2 ist nicht für Anfänger gedacht, daher sollte man schon ein wenig Ahnung von HTML haben, bevor man sich an diese Aufgabe macht.
Der Wahlschalter, den ihr dann am Ende eingebaut habt, sieht dann so aus und ist über der Navigation zu finden.

und so sieht er aus, wenn man ihn anklickt

Schritt 1
einfache Methode mit vorgefertigten Styles von

Dies ist vor allem sehr einfach für User, die keine eigenen Styles erstellen wollen oder nicht wissen, wie sie mittels CSS einen Style verändern können.
Wichtig! Bitte sucht euch Styles aus, die eurer Forumsversion entsprechen. Also für ein bb3 Forum müsst ihr immer auch Styles für bb3 wählen, für ein bb2 Forum einen bb2 Style, etc. sonst funktioniert die Anzeige später nicht richtig.
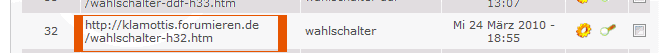
- ihr sucht euch bei Hitskin einen gewünschten Style aus und klickt ihn an. Dann seht ihr in der Adressleiste eures Browsers die ID des Styles

- Diese ID hängt ihr nun folgendermaßen an die URL eures Forums
- Code:
http://URL EURES FORUMS/127830-ltr.css
- Diesen Vorgang wiederholt ihr nun für alle Styles, die ihr installieren möchtet. Die Anzahl der Styles ist hier völlig egal - ihr könnt nur zwei Styles einsetzen oder mehrere.
Wer nur Styles von
 einsetzen möchte und kein persönliches CSS erstellt, kann nun zu Schritt 2 übergehen.
einsetzen möchte und kein persönliches CSS erstellt, kann nun zu Schritt 2 übergehen.fortgeschrittene Methode mit selbsterstellten Stylesheets
- Ihr erstellt in einem Editor euer persönliches CSS. Dabei müsst ihr nicht das komplette CSS des Forums erstellen, wenn ihr die Standard-CSS Datei eures Forums nicht ausschaltet. Ihr könnt auch nur die Hintergrundfarbe oder andere einzelne Elemente definieren, ganz wie ihr das wollt.
- Nachdem ihr euer persönliches CSS erstellt habt, speichert ihr es auf eurem Rechner unter dem Format:
der Name ist beliebig wählbar, er sollte euch aber einen Hinweis auf den Style geben, damit ihr später die verschiedenen Styles auseinanderhalten könnt (z.B. Osterstyle, Weihnachtsstyle, dunkler Style etc.)meinstyle.css
- Wenn ihr eure gewünschten Styles auf dem Rechner gespeichert habt, müsst ihr sie noch hochladen. Zum Hosten gibt es mehrere Anbieter, ich habe fileden gewählt. Die Anmeldung dort ist kostenlos. Die URL der hochgeladenen css.Dateien solltet ihr euch irgendwo notieren, weil ihr sie später noch braucht.
Schritt 2
Erstellen einer HTML-Seite
Administrationsbereich
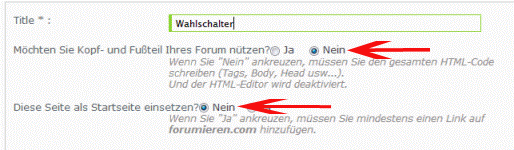
- Hier müsst ihr einen gewünschten Titel eingeben.
Wichtig ist dabei, dass ihr beide Optionen auf NEIN stehen habt, wie es im Bild zu sehen ist.
- Jetzt kopiert ihr folgendes Script
- Code:
var type = getCookie('Vorlage1');
var sugar = document.getElementById('sugar');
sugar.innerHTML ='<select onchange="changeskin(this.options[this.selectedIndex].value);window.location.reload();"><option> Wechsel den Style </option><option value="wert1"> Style1 </option><option value="wert2"> Style2 </option><option value="wert3"> Style3 </option></select>';
if (type == 'wert1')
{
document.write('<link rel="stylesheet" type="text/css" href="ADRESSE DES CSS">');
}
else if (type == 'wert2')
{
document.write('<link rel="stylesheet" type="text/css" href="ADRESSE DES CSS">');
}
else if (type == 'wert3')
{
document.write('<link rel="stylesheet" type="text/css" href="ADRESSE DES CSS">');
}
function changeskin(change) {
var scheme = change;
var name = 'Vorlage1';
var pathname = location.pathname;
//var myDomain = pathname.substring(0,pathname.lastIndexOf('/')) +'/';
var ExpDate = new Date ();
ExpDate.setTime(ExpDate.getTime() + (180 * 24 * 3600 * 1000));
setCookie(name,scheme,ExpDate,'/');
}
function getCookie(name){
var cname = name + "=";
var dc = document.cookie;
if (dc.length > 0) {
begin = dc.indexOf(cname);
if (begin != -1) {
begin += cname.length;
end = dc.indexOf(";", begin);
if (end == -1) end = dc.length;
return unescape(dc.substring(begin, end));
}
}
return null;
}
function setCookie(name, value, expires, path, domain, secure) {
document.cookie = name + "=" + escape(value) +
((expires == null) ? "" : "; expires=" + expires.toGMTString()) +
((path == null) ? "" : "; path=" + path) +
((domain == null) ? "" : "; domain=" + domain) +
((secure == null) ? "" : "; secure");
}
- Jetzt müsst ihr noch einige Teile bearbeiten/bzw ersetzen:
Bitte achtet auch darauf, dass ihr das Script genauso einsetzt, wie ihr es kopiert habt und nicht versehentlich beim Bearbeiten einen Zeilenumbruch einsetzt. Das ist besonders wichtig für die ersten drei Zeilen des Scriptes! Dort, wo ich WECHSEL DEN STYLE eingegeben habe, könnt ihr euren persönlichen Text eingeben, der im Wahlschalter erscheint.
Dort, wo ich WECHSEL DEN STYLE eingegeben habe, könnt ihr euren persönlichen Text eingeben, der im Wahlschalter erscheint.  Bei Style1, Style2, etc. könnt ihr natürlich einen anderen Namen eingeben, z.B. Frühlingsstyle, dunkler Style, etc.
Bei Style1, Style2, etc. könnt ihr natürlich einen anderen Namen eingeben, z.B. Frühlingsstyle, dunkler Style, etc. In diese Zeilen, die ihr im Code findet:
In diese Zeilen, die ihr im Code findet: - Code:
document.write('<link rel="stylesheet" type="text/css" href="http://ADRESSE_DES_CSS-ltr.css">');
- Alle anderen Teile des Scriptes solltet ihr gänzlich unverändert lassen, da sonst die Funktionalität nicht gewährleistet ist!
- wenn ihr nun zum Beispiel nur zwei Styles haben möchtet, müsst ihr aus dem Script einfach nur folgende Teile entfernen, die für den dritten Style zuständig sind.
- Code:
<option value="Wert3">Style3 </option>
- Code:
else if (type == 'Wert3')
{
document.write('<link rel="stylesheet" type="text/css" href="http://ADRESSE_DES_ CSS-ltr.css">');
}
Genau andersherum verhält es sich, wenn ihr mehr als drei Styles einfügen wollt. Dann müsst ihr diese Zeilen noch hinzufügen und anpassen. Das ist aber nur für geübte User zu empfehlen, da man mit einem Zeichen zuviel oder zu wenig direkt das ganze Script durcheinander bringen kann.
- Nachdem ihr das Script fertig bearbeitet habt, könnt ihr es abspeichern (Bestätigen) und geht dann wieder auf die HTML-Seiten-Verwaltung und kopiert den Link zu der von euch erstellten HTML-Seite

Schritt 3
die Installation des Wahlschalters in eurem Forum
- Adminbereich
 Allgemeines
Allgemeines  Forum
Forum  Einstellungen
Einstellungen  Allgemeines
Allgemeines
bei "Beschreibung der Website" fügt ihr folgenden Code ein:- Code:
<div id=sugar></div><script type=text/javascript src=http://URL EURER HTML-SEITE></script>
- Absenden nicht vergessen und fertig ist euer Wahlschalter für verschiedene Styles

Wichtig:
Wenn ihr euren originalen, persönlichen Style, der vor dem Einbau des Wahlschalters im Forum installiert ist, behalten wollt, müsst ihr das folgendermaßen in das Script einsetzen:
- Code:
<option value="Wert1">ORGINALSTYLE </option>
- Code:
if (type == 'wert1')
{
document.write('<link rel="stylesheet" type="text/css" href="http://www.URL DES FORUMS/">');
}
Zuletzt von Zuckerpuppe am Mo 26 März 2012 - 8:48 bearbeitet; insgesamt 3-mal bearbeitet

Zuckerpuppe- Admin a.D.

-
 Anzahl der Beiträge : 19541
Anzahl der Beiträge : 19541
Anmeldedatum : 24.04.08
 Re: verschiedene Styles per Wahlschalter im Forum für alle Versionen
Re: verschiedene Styles per Wahlschalter im Forum für alle Versionen
Bitte bei Problemen mit dieser Anleitung das Wort "Wechselschalter" oder "Wahlschalter" in die Überschrift eurer Fragen einsetzen.
So kann alles was diese Funktion betrifft schnell und einfach über die Suche gefunden werden.
Hier die Suche, die zu allen diesen Themen führt:
Klick mich, ich bin ein Link der dir helfen möchte
So kann alles was diese Funktion betrifft schnell und einfach über die Suche gefunden werden.
Hier die Suche, die zu allen diesen Themen führt:
Klick mich, ich bin ein Link der dir helfen möchte

#Frank- Administrator

-
 Anzahl der Beiträge : 33551
Anzahl der Beiträge : 33551
Hinweis : Never change a running system on Friday!
Browser :
Anmeldedatum : 13.08.08
Seite 1 von 1
Befugnisse in diesem Forum
Sie können in diesem Forum nicht antworten|
|
|

 Kostenloses Forum erstellen
Kostenloses Forum erstellen
 Facebook
Facebook Google+
Google+
