Abstand zwischen Navi und Chatbox (Werbung kostenpflichtig entfernt)
2 verfasser
Das Forum der Foren :: Hilfe und Unterstützung (Support-Bereich) :: Das Aussehen eines Forums anpassen
Seite 1 von 1
 Abstand zwischen Navi und Chatbox (Werbung kostenpflichtig entfernt)
Abstand zwischen Navi und Chatbox (Werbung kostenpflichtig entfernt)
Hallo
Habe heute für 2000 Punkte die Werbung für alle ein Jahr entfernt.
Dachte das dann der Abstand unter der Navigationsleiste weggeht.( hab das hier mal gelesen)
Habe auch im ausgeloggten Zustand geschaut und die Werbung ist Weg
Der Abstand ist aber noch da.

Wie bekomme ich den weg.
Edit: Wenn ich was über Bekanntmachungen in die Lücke einfüge wird sie größer.
Gruß
Fretsche
Habe heute für 2000 Punkte die Werbung für alle ein Jahr entfernt.
Dachte das dann der Abstand unter der Navigationsleiste weggeht.( hab das hier mal gelesen)
Habe auch im ausgeloggten Zustand geschaut und die Werbung ist Weg
Der Abstand ist aber noch da.

Wie bekomme ich den weg.
Edit: Wenn ich was über Bekanntmachungen in die Lücke einfüge wird sie größer.
Gruß
Fretsche

Fretsche- Lehrling

- Anzahl der Beiträge : 73
Browser :
Anmeldedatum : 13.03.11
 Re: Abstand zwischen Navi und Chatbox (Werbung kostenpflichtig entfernt)
Re: Abstand zwischen Navi und Chatbox (Werbung kostenpflichtig entfernt)
Sie ist weg.. lösch deine Cookies und Cache.
http://hilfe.forumieren.com/t4878-cache-cookies-loschen?highlight=cookies
http://hilfe.forumieren.com/t4878-cache-cookies-loschen?highlight=cookies

Gast- Gast
 Re: Abstand zwischen Navi und Chatbox (Werbung kostenpflichtig entfernt)
Re: Abstand zwischen Navi und Chatbox (Werbung kostenpflichtig entfernt)
Danke für die Antwort
Aber der Abstand ist noch da. Vielleicht sollte ich erwähnen das es im Eingeloggten Zustand ist.
Gruß
Fretsche
Aber der Abstand ist noch da. Vielleicht sollte ich erwähnen das es im Eingeloggten Zustand ist.
Gruß
Fretsche

Fretsche- Lehrling

- Anzahl der Beiträge : 73
Browser :
Anmeldedatum : 13.03.11
 Re: Abstand zwischen Navi und Chatbox (Werbung kostenpflichtig entfernt)
Re: Abstand zwischen Navi und Chatbox (Werbung kostenpflichtig entfernt)
Also nicht im Gast zustand?
Dann hast du es a) mit einem Code weg gemacht, ohne bezahlen, b) benutzt ein Toll für den browser oder c) ist es morgen weg
Dann hast du es a) mit einem Code weg gemacht, ohne bezahlen, b) benutzt ein Toll für den browser oder c) ist es morgen weg

Gast- Gast
 Re: Abstand zwischen Navi und Chatbox (Werbung kostenpflichtig entfernt)
Re: Abstand zwischen Navi und Chatbox (Werbung kostenpflichtig entfernt)
Hallo
Also ich war geduldig .
zu A: ich habe 2000 Punkte bezahlt
zu B: welches Tool
zu C: Der Abstand ist immer noch da .
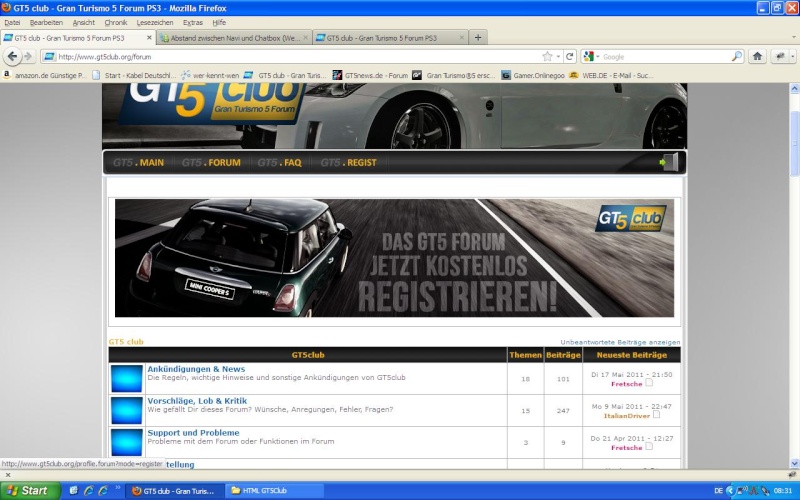
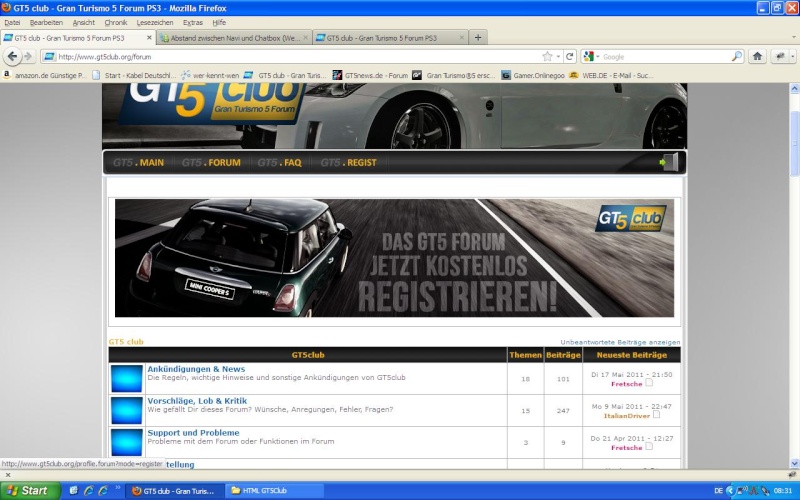
Das ist aber nur auf der Startseite im Portal ist es so wie es sein soll.
Im Ausgeloggtem Zustand sieht es so aus

Habe auch die SUFU verwendet und die Beschreibungen (mit index_body,index_box usw)die da waren versucht hat aber nicht den gewünschten Erfolg gebracht.
Ist denn keiner da der mir da einen Tip geben kann?
Gruß
Fretsche
Edit: Habe mal das Template Overall_header hierher kopiert
Also ich war geduldig .
zu A: ich habe 2000 Punkte bezahlt
zu B: welches Tool
zu C: Der Abstand ist immer noch da .
Das ist aber nur auf der Startseite im Portal ist es so wie es sein soll.
Im Ausgeloggtem Zustand sieht es so aus

Habe auch die SUFU verwendet und die Beschreibungen (mit index_body,index_box usw)die da waren versucht hat aber nicht den gewünschten Erfolg gebracht.
Ist denn keiner da der mir da einen Tip geben kann?
Gruß
Fretsche
Edit: Habe mal das Template Overall_header hierher kopiert
- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" xmlns:fb="http://www.facebook.com/2008/fbml">
<head>
<link href='http://fonts.googleapis.com/css?family=Cuprum' rel='stylesheet' type='text/css'>
<td><img src="{SPACER}" height="0" width="1" /></td>
<!-- BEGIN meta_emulate_ie7 -->
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
<!-- END meta_emulate_ie7 -->
<table cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}">
<tr>
<td background="http://img.webme.com/pic/g/gt5club/header_standard.png" style="width: 937px; height: 250px; background-repeat: no-repeat;>
<div class="topheader">
<div class="toplogo">
<div class="toplogoleft">
<div style="padding: 2px 0px 0px 20px;"><h1><a href="http://www.gt5club.org"><span style="color: #D7D7D7;">GT5club.org | Gran Turismo 5 Forum</span></a></h1></div>
</div>
<div class="toplogoright">
<div style="float: right; padding-left: 10px; text-align: right;">
<div style="float: left; padding: 0px 0px 186px 6px;"><a href="http://www.facebook.com/pages/gt5cluborg/121927834541213"><img border="0" alt="facebook" src="http://cdn1.iconfinder.com/data/icons/Macchiato_Social/facebook.png"></a></div>
<div style="float: left; padding: 0px;"><a href="http://twitter.com/gt5club"><img border="0" alt="twitter" src="http://cdn5.iconfinder.com/data/icons/Macchiato_Social/twitter.png"></a></div>
<div style="float: left; padding: 0px;"><a href="http://www.youtube.com/gt5clubTV"><img border="0" alt="YouTube" src="http://cdn1.iconfinder.com/data/icons/Macchiato_Social/youtube.png"></a></div>
</div>
</div>
</div>
<div class="clear"></div>
</div>
<br style=""><br>
</div>
</td>
</tr>
<tr>
<tr>
<td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
<tr>
<td>
</tr>
</table>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
{META_FAVICO}
{META}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script><script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
<!-- BEGIN switch_fb_login -->
<script src="http://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<script src="{JS_DIR}jquery/ticker/ticker.js" type="text/javascript"></script>
<link type="text/css" rel="stylesheet" href="{JS_DIR}jquery/ticker/ticker.css" />
<!-- END switch_ticker -->
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
pm.focus();
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
report.focus();
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
ticker_start({switch_ticker.HEIGHT}, {switch_ticker.SPACING}, {switch_ticker.SPEED}, '{switch_ticker.DIRECTION}', {switch_ticker.STOP_TIME});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = false, logInBackgroundClass = false;
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<!-- BEGIN hitskin_preview -->
<style type="text/css">
#hitskin_preview {
margin: 0; padding: 0;
position: fixed;
top: 0; left: 0;
width: 100%;
height: 65px;
background: url('http://2img.net/i/fa/hitskin/hitskin_bar.png') repeat-x left -15px;
color: #fff;
}
* html #hitskin_preview { /* Fix for IE6 since it doesn't implement fixed positionning */
position: absolute;
top:expression(eval(document.compatMode && document.compatMode=='CSS1Compat') ? documentElement.scrollTop : document.body.scrollTop);
z-index: 2;
background: transparent url('http://2img.net/i/fa/hitskin/hitskin_bar-ie6.gif') repeat-x left -15px;
}
* html { /* Gunlaug's Speed fix for the above positionning fix. Sorry for the fix for the fix */
background: #fff url(foo) fixed;
}
#hitskin_preview h1 {
float: left;
margin: 3px 0 0 0;
padding: 0 0 0 10px;
font: italic normal 25px Arial,sans serif;
color: #fff;
}
#hitskin_preview h1 img {
vertical-align: middle;
}
#hitskin_preview em {
color: #7CBA2C;
font-weight: bold;
}
#hitskin_preview a {
color: #fff;
}
#hitskin_preview a:hover {
text-decoration: underline;
}
#hitskin_preview .content {
text-align: right;
}
#hitskin_preview .content p {
margin: 4px 1em 0px 1em;
font-size: 13px;
line-height: 1.8em;
color: #fff;
font-weight: bold;
}
#hitskin_preview .content p span {
font-weight: normal;
font-size: 0.8em;
}
body {
margin-top: 40px !important;
}
{hitskin_preview.HITSKIN_RTL_CSS}
</style>
<!-- END hitskin_preview -->
</head>
<body background="{T_BODY_BACKGROUND}" bgcolor="{T_BODY_BGCOLOR}" text="{T_BODY_TEXT}" link="{T_BODY_LINK}" vlink="{T_BODY_VLINK}">
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="http://2img.net/i/fa/hitskin/hitskin_logo.png" alt="" /> Hit<em>skin</em>.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<span>{hitskin_preview.U_INSTALL_THEME}<a href="http://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup">
<table class="forumline" width="{LOGIN_POPUP_WIDTH}" height="{LOGIN_POPUP_HEIGHT}" border="0" cellspacing="1" cellpadding="0">
<tr height="25">
<td class="catLeft">
<span class="genmed module-title">{SITENAME}</span>
</td>
</tr>
<tr height="{LOGIN_POPUP_MSG_HEIGHT}">
<td class="row1" align="left" valign="top">
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="mainoption" value="{L_LOGIN}" />
<input type="button" class="mainoption" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
<span class="genmed">{LOGIN_POPUP_MSG}</span>
</td>
</tr>
</table>
</div>
<!-- END switch_login_popup -->
<a name="top"></a>
{JAVASCRIPT}
<table class="bodylinewidth" width="{T_BODY_TABLE_WIDTH}" cellspacing="0" cellpadding="10" border="0" align="center">
<tr>
<td class="bodyline">
<table width="100%" cellspacing="0" cellpadding="0" border="0">
<tr>
<!-- BEGIN switch_logo_left -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<td align="center" width="100%" valign="middle">
<div class="maintitle">{MAIN_SITENAME}</div>
<span class="gen">{SITE_DESCRIPTION}
</span>
</td>
<!-- END switch_logo_left -->
<!-- BEGIN switch_logo_center -->
<td align="center" width="100%" valign="middle">
<a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a>
<div class="maintitle">{MAIN_SITENAME}</div>
<span class="gen">{SITE_DESCRIPTION}</span>
</td>
<!-- END switch_logo_center -->
<!-- BEGIN switch_logo_right -->
<td align="center" width="100%" valign="middle">
<div class="maintitle">{MAIN_SITENAME}</div>
<span class="gen">{SITE_DESCRIPTION}
</span>
</td>
<td>
<a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a>
</td>
<!-- END switch_logo_right -->
</tr>
</table>
<div style="clear: both;"></div>
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td {CLASS_TABLE_TYPE} align="left" class="row1">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker -->
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<table cellpadding="0" cellspacing="0" width="100%" class="three-col">
<tbody>
<tr>
<td valign="top" width="{C1SIZE}">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td>
<td valign="top" width="100%">
<!-- BEGIN html_validation -->
</td>
</tr>
</tbody>
</table>
</div>
</div>
</td>
</tr>
</table>
<meta name="alexaVerifyID" content="tMvMD1zNip4OX1ioJS3AuVQyA-k" />
</body>
</html>
<!-- END html_validation -->

Fretsche- Lehrling

- Anzahl der Beiträge : 73
Browser :
Anmeldedatum : 13.03.11
 Re: Abstand zwischen Navi und Chatbox (Werbung kostenpflichtig entfernt)
Re: Abstand zwischen Navi und Chatbox (Werbung kostenpflichtig entfernt)
Hallo,
bevor ich jetzt das Template auseinandernehme, würde ich mich gerne mal bei dir anmelden und mir das mal vor Ort ansehen.
bevor ich jetzt das Template auseinandernehme, würde ich mich gerne mal bei dir anmelden und mir das mal vor Ort ansehen.

Zuckerpuppe- Admin a.D.

-
 Anzahl der Beiträge : 19541
Anzahl der Beiträge : 19541
Anmeldedatum : 24.04.08
 Re: Abstand zwischen Navi und Chatbox (Werbung kostenpflichtig entfernt)
Re: Abstand zwischen Navi und Chatbox (Werbung kostenpflichtig entfernt)
Kein Problem soll ich dir die Gründerdaten per PN schicken?
Gruß
Fretsche
Gruß
Fretsche

Fretsche- Lehrling

- Anzahl der Beiträge : 73
Browser :
Anmeldedatum : 13.03.11
 Re: Abstand zwischen Navi und Chatbox (Werbung kostenpflichtig entfernt)
Re: Abstand zwischen Navi und Chatbox (Werbung kostenpflichtig entfernt)
wir versuchen es erstmal so 
ich guck mal grad das Template durch und meld mich gleich wieder...
ich guck mal grad das Template durch und meld mich gleich wieder...

Zuckerpuppe- Admin a.D.

-
 Anzahl der Beiträge : 19541
Anzahl der Beiträge : 19541
Anmeldedatum : 24.04.08
 Re: Abstand zwischen Navi und Chatbox (Werbung kostenpflichtig entfernt)
Re: Abstand zwischen Navi und Chatbox (Werbung kostenpflichtig entfernt)
Danke das du mir hilfst.
Werde jetzt erst mal Online bleiben .
Falls du noch Daten benötigst.
Gruß
Fretsche
Werde jetzt erst mal Online bleiben .
Falls du noch Daten benötigst.
Gruß
Fretsche

Fretsche- Lehrling

- Anzahl der Beiträge : 73
Browser :
Anmeldedatum : 13.03.11
 Re: Abstand zwischen Navi und Chatbox (Werbung kostenpflichtig entfernt)
Re: Abstand zwischen Navi und Chatbox (Werbung kostenpflichtig entfernt)
o.k., gib mir doch mal die Gründerdaten....irgendwo hat sich ein Absatz eingeschlichen, den ich im Template nicht finden kann...



Zuckerpuppe- Admin a.D.

-
 Anzahl der Beiträge : 19541
Anzahl der Beiträge : 19541
Anmeldedatum : 24.04.08
 Re: Abstand zwischen Navi und Chatbox (Werbung kostenpflichtig entfernt)
Re: Abstand zwischen Navi und Chatbox (Werbung kostenpflichtig entfernt)
Hallo 
ich habe jetzt wirklich die ganze Zeit nur in dem Template rumgekramt. Besser als es jetzt ist, geht es leider nicht. Hab das ganze Template aueinander genommen und auch das Template index_body.
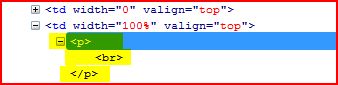
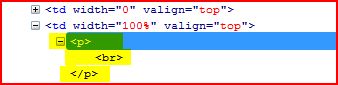
Im Index_body hab ich den Absatz entfernen können, der da drin war. Daher hab ich den auch im overall_header nicht finden können.
Der Abstand, der jetzt noch zu sehen ist, ist standardmäßig über der Chatbox. Wenn du die Chatbox entfernen würdest, dann wäre der Abstand noch geringer.
Ich finde es so, wie es jetzt ist, aber vollkommen in Ordnung:
als Gast sieht man keinen Abstand

als Eingeloggter:

ich habe jetzt wirklich die ganze Zeit nur in dem Template rumgekramt. Besser als es jetzt ist, geht es leider nicht. Hab das ganze Template aueinander genommen und auch das Template index_body.
Im Index_body hab ich den Absatz entfernen können, der da drin war. Daher hab ich den auch im overall_header nicht finden können.
Der Abstand, der jetzt noch zu sehen ist, ist standardmäßig über der Chatbox. Wenn du die Chatbox entfernen würdest, dann wäre der Abstand noch geringer.
Ich finde es so, wie es jetzt ist, aber vollkommen in Ordnung:
als Gast sieht man keinen Abstand

als Eingeloggter:


Zuckerpuppe- Admin a.D.

-
 Anzahl der Beiträge : 19541
Anzahl der Beiträge : 19541
Anmeldedatum : 24.04.08
 Re: Abstand zwischen Navi und Chatbox (Werbung kostenpflichtig entfernt)
Re: Abstand zwischen Navi und Chatbox (Werbung kostenpflichtig entfernt)
Ja das ist perfekt Zuckerpuppe.
Vielen Dank.
Ich habe die die Templates auch durchgeschaut.
Aber ich habe im zusammenhang noch nicht so den Durchblick.
Aber das wird schon.
Gruß
Fretsche
Vielen Dank.
Ich habe die die Templates auch durchgeschaut.
Aber ich habe im zusammenhang noch nicht so den Durchblick.
Aber das wird schon.
Gruß
Fretsche

Fretsche- Lehrling

- Anzahl der Beiträge : 73
Browser :
Anmeldedatum : 13.03.11
 Re: Abstand zwischen Navi und Chatbox (Werbung kostenpflichtig entfernt)
Re: Abstand zwischen Navi und Chatbox (Werbung kostenpflichtig entfernt)
Super, freut mich 
dann mach ich hier zu..
-closed-
dann mach ich hier zu..
-closed-

Zuckerpuppe- Admin a.D.

-
 Anzahl der Beiträge : 19541
Anzahl der Beiträge : 19541
Anmeldedatum : 24.04.08
 Ähnliche Themen
Ähnliche Themen» Abstand zwischen Navi und Forum
» Abstand Headerbanner und Navi
» Abstand (Banner-Navi-Forum)
» Tabelle zwischen Header und Navi
» Abstand Headerbanner und Navi
» Abstand (Banner-Navi-Forum)
» Tabelle zwischen Header und Navi
Das Forum der Foren :: Hilfe und Unterstützung (Support-Bereich) :: Das Aussehen eines Forums anpassen
Seite 1 von 1
Befugnisse in diesem Forum
Sie können in diesem Forum nicht antworten|
|
|

 Kostenloses Forum erstellen
Kostenloses Forum erstellen Facebook
Facebook Google+
Google+
