Bild hinter Bild
2 verfasser
Das Forum der Foren :: Hilfe und Unterstützung (Support-Bereich) :: Das Aussehen eines Forums anpassen
Seite 1 von 1
 Bild hinter Bild
Bild hinter Bild
Hallo,
wie bekomme ich im HTML ein Bild vor das Hingrundbild ? Ich verzweifel langsam und meine Nerven bei Google zu suchen sind langsam dicht... Ich bekomme das Bild dann immer nur unter das Hintergrundbild welches dann automatisch kein Hintergrundbild mehr ist -.-
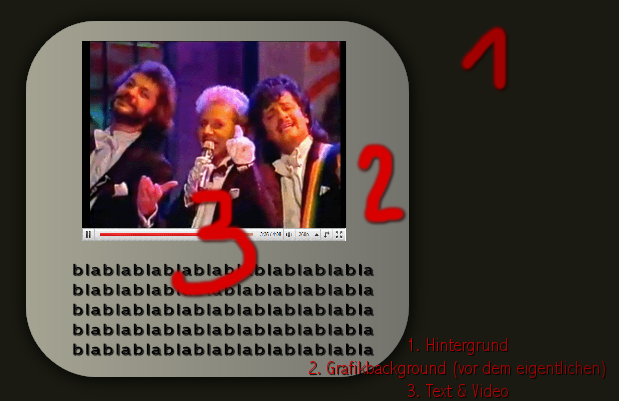
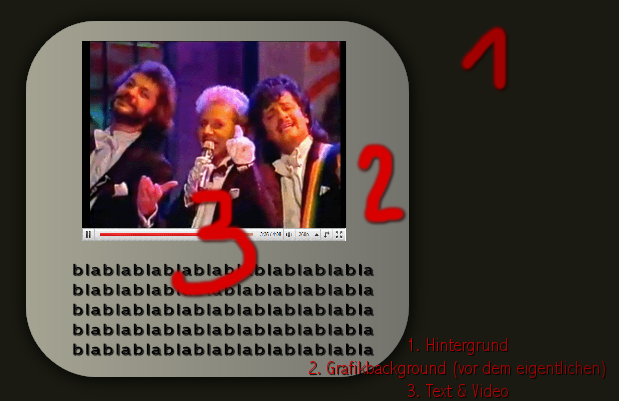
Nun ist die Frage : Wie bekomme ich davor noch ein Bild und davor noch ein Video und einen Text ? Sollte dann so aussehen :
Hintergrund sieht bei mir so aus :

wie bekomme ich im HTML ein Bild vor das Hingrundbild ? Ich verzweifel langsam und meine Nerven bei Google zu suchen sind langsam dicht... Ich bekomme das Bild dann immer nur unter das Hintergrundbild welches dann automatisch kein Hintergrundbild mehr ist -.-
Nun ist die Frage : Wie bekomme ich davor noch ein Bild und davor noch ein Video und einen Text ? Sollte dann so aussehen :
Hintergrund sieht bei mir so aus :
- Code:
<img src="http://www.abload.de/img/bild29ze2.jpg" width="100%" height="100%" border="0">


jany- Premium-User

-
 Anzahl der Beiträge : 428
Anzahl der Beiträge : 428
Hinweis : EURO TRUCK SIMULATOR 2
Browser :
Verwarnung :
Anmeldedatum : 22.10.09
 Re: Bild hinter Bild
Re: Bild hinter Bild
Du must hier mit einer Tabelle arbeiten.
Eine Tabelle enthällt Zellen
Eine Tabelle kann ein Hintergrundbild enthalten.
Eine Zelle kann ein Hintergrundbild enthalten.
In der Zelle steht dann der Text.
Eine Tabelle enthällt Zellen
Eine Tabelle kann ein Hintergrundbild enthalten.
Eine Zelle kann ein Hintergrundbild enthalten.
In der Zelle steht dann der Text.

#Frank- Administrator

-
 Anzahl der Beiträge : 33551
Anzahl der Beiträge : 33551
Hinweis : Never change a running system on Friday!
Browser :
Anmeldedatum : 13.08.08
 Re: Bild hinter Bild
Re: Bild hinter Bild
Mir hat das hier keine Ruhe gelassen.
Ich zeige dir mal ein Beispiel wie das aussieht.
Schau mal bitte diese Seite an:
http://frank3.forumotion.com/h7-eine-tabelle
Hier siehst du eine Tabelle mit drei Spalten und drei Zeilen.
Den Rest der erklärung findest du auf der Seite.
Hier der Code der Tabelle dazu:
Ich zeige dir mal ein Beispiel wie das aussieht.
Schau mal bitte diese Seite an:
http://frank3.forumotion.com/h7-eine-tabelle
Hier siehst du eine Tabelle mit drei Spalten und drei Zeilen.
Den Rest der erklärung findest du auf der Seite.
Hier der Code der Tabelle dazu:
- Code:
<table border="0" width="300" height="300" background="http://hitskin.com/themes/16/50/11/i_background.gif">
<tr>
<td width="33%" height="100" background="http://hitskin.com/themes/16/50/11/i_back_catg.jpg" align="center"><font color="#FFFFFF" face="Arial"><b>Zelle
1</b></font></td>
<td width="33%" height="100" align="center"><font color="#FFFFFF" face="Arial"><b>Zelle
2</b></font></td>
<td width="33%" height="100" background="http://hitskin.com/themes/16/50/11/i_back_catg.jpg" align="center"><font color="#FFFFFF" face="Arial"><b>Zelle
3</b></font></td>
</tr>
<tr>
<td width="33%" height="100" align="center"><font color="#FFFFFF" face="Arial"><b>Zelle
4</b></font></td>
<td width="33%" height="100" background="http://hitskin.com/themes/16/50/11/i_back_catg.jpg" align="center"><font color="#FFFFFF" face="Arial"><b>Zelle
5<br>
<img border="0" src="http://i32.servimg.com/u/f32/13/82/46/73/infowc10.png" width="64" height="64"></b></font></td>
<td width="33%" height="100" align="center"><font color="#FFFFFF" face="Arial"><b>Zelle
6</b></font></td>
</tr>
<tr>
<td width="33%" height="100" background="http://hitskin.com/themes/16/50/11/i_back_catg.jpg" align="center"><font color="#FFFFFF" face="Arial"><b>Zelle
7</b></font></td>
<td width="33%" height="100" align="center"><font color="#FFFFFF" face="Arial"><b>Zelle
8</b></font></td>
<td width="33%" height="100" background="http://hitskin.com/themes/16/50/11/i_back_catg.jpg" align="center"><font color="#FFFFFF" face="Arial"><b>Zelle
9</b></font></td>
</tr>
</table>

#Frank- Administrator

-
 Anzahl der Beiträge : 33551
Anzahl der Beiträge : 33551
Hinweis : Never change a running system on Friday!
Browser :
Anmeldedatum : 13.08.08
 Re: Bild hinter Bild
Re: Bild hinter Bild
Och Frank , vielen vielen vielen Dank! Ich werde das einmal ausprobieren und dann dir bescheid geben (hier in dem Theard) ob es geklappt hat! Nochmal vielen Dank für deine Mühe!

jany- Premium-User

-
 Anzahl der Beiträge : 428
Anzahl der Beiträge : 428
Hinweis : EURO TRUCK SIMULATOR 2
Browser :
Verwarnung :
Anmeldedatum : 22.10.09
 Re: Bild hinter Bild
Re: Bild hinter Bild
Wie du siehst, kannst du dort eine Tabelle einfügen. Du kannst auch nur eine Zelle benutzen und der Zelle dann ein Hintergrund zuweisen.
Du kannst jedem Element ein Hintergrund Bild zuweisen.
Das betrifft den Tabel selbst, die Zeilen und die Zellen.
Es gibt auch noch eine andere Möglichkeit in dem du DIV Classen Einsetzt und diese mit dem z Index in der Reihenfolge anordnest.
Aber ich denke das es für deine Anwendung so am besten ist.
Du kannst jedem Element ein Hintergrund Bild zuweisen.
Das betrifft den Tabel selbst, die Zeilen und die Zellen.
Es gibt auch noch eine andere Möglichkeit in dem du DIV Classen Einsetzt und diese mit dem z Index in der Reihenfolge anordnest.
Aber ich denke das es für deine Anwendung so am besten ist.

#Frank- Administrator

-
 Anzahl der Beiträge : 33551
Anzahl der Beiträge : 33551
Hinweis : Never change a running system on Friday!
Browser :
Anmeldedatum : 13.08.08
 Re: Bild hinter Bild
Re: Bild hinter Bild
sory post bitte löschen!
Zuletzt von jany am So 23 Okt 2011 - 16:42 bearbeitet; insgesamt 1-mal bearbeitet

jany- Premium-User

-
 Anzahl der Beiträge : 428
Anzahl der Beiträge : 428
Hinweis : EURO TRUCK SIMULATOR 2
Browser :
Verwarnung :
Anmeldedatum : 22.10.09

jany- Premium-User

-
 Anzahl der Beiträge : 428
Anzahl der Beiträge : 428
Hinweis : EURO TRUCK SIMULATOR 2
Browser :
Verwarnung :
Anmeldedatum : 22.10.09

#Frank- Administrator

-
 Anzahl der Beiträge : 33551
Anzahl der Beiträge : 33551
Hinweis : Never change a running system on Friday!
Browser :
Anmeldedatum : 13.08.08
 Re: Bild hinter Bild
Re: Bild hinter Bild
#Frank schrieb:
Was ist los Frank ?

jany- Premium-User

-
 Anzahl der Beiträge : 428
Anzahl der Beiträge : 428
Hinweis : EURO TRUCK SIMULATOR 2
Browser :
Verwarnung :
Anmeldedatum : 22.10.09
 Re: Bild hinter Bild
Re: Bild hinter Bild
Alles klar bei dir? Ich Frage mich was mir dein Link sagen soll?
Sieht doch so aus als wenn es geklappt hat, oder?
Sieht doch so aus als wenn es geklappt hat, oder?

#Frank- Administrator

-
 Anzahl der Beiträge : 33551
Anzahl der Beiträge : 33551
Hinweis : Never change a running system on Friday!
Browser :
Anmeldedatum : 13.08.08
 Re: Bild hinter Bild
Re: Bild hinter Bild
#Frank schrieb:Alles klar bei dir? Ich Frage mich was mir dein Link sagen soll?
Sieht doch so aus als wenn es geklappt hat, oder?
Nein ich bin Krank *Hatschi*
 ... ne schon super , habe echt was aus deinen Code gemacht. Bin sehr zufrieden und genau das was ich wollte. Wie kann ich das nur gut machen?
... ne schon super , habe echt was aus deinen Code gemacht. Bin sehr zufrieden und genau das was ich wollte. Wie kann ich das nur gut machen? 

jany- Premium-User

-
 Anzahl der Beiträge : 428
Anzahl der Beiträge : 428
Hinweis : EURO TRUCK SIMULATOR 2
Browser :
Verwarnung :
Anmeldedatum : 22.10.09
 Re: Bild hinter Bild
Re: Bild hinter Bild
Lernen und sich schlau lesen, das würde mir schon reichen 



#Frank- Administrator

-
 Anzahl der Beiträge : 33551
Anzahl der Beiträge : 33551
Hinweis : Never change a running system on Friday!
Browser :
Anmeldedatum : 13.08.08
Das Forum der Foren :: Hilfe und Unterstützung (Support-Bereich) :: Das Aussehen eines Forums anpassen
Seite 1 von 1
Befugnisse in diesem Forum
Sie können in diesem Forum nicht antworten|
|
|

 Kostenloses Forum erstellen
Kostenloses Forum erstellen Facebook
Facebook Google+
Google+
