Rang Icon neben dem Usernamen & Rang
2 verfasser
Das Forum der Foren :: Hilfe und Unterstützung (Support-Bereich) :: Das Aussehen eines Forums anpassen
Seite 1 von 1
 Rang Icon neben dem Usernamen & Rang
Rang Icon neben dem Usernamen & Rang
Hallo ihr Lieben ^^
Also ich habe schon länger überlegt wie genau ich es anstellen könnte und auch durch die Suche habe ich leider kein passendes Thema gefunden.
Ich würde gerne das Rangbild neben dem Usernamen und dem Rangtext haben.
Ich weiß das ich etwas im Template viewtopic_body verändern muss, nur leider nicht was genau und ich wie ich das machen muss. Hier ein Beispielbilder.
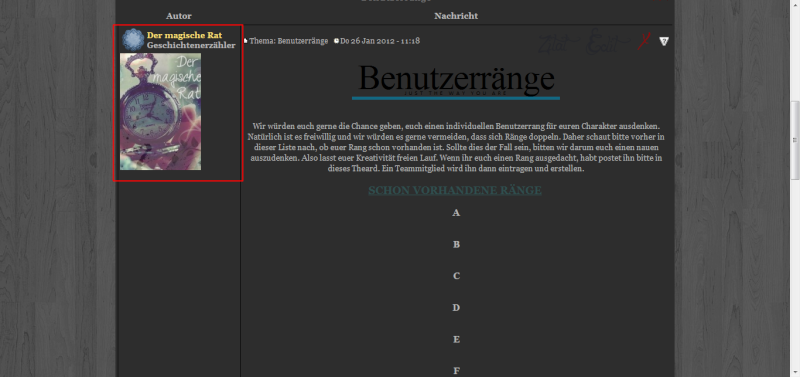
So sieht es momentan aus

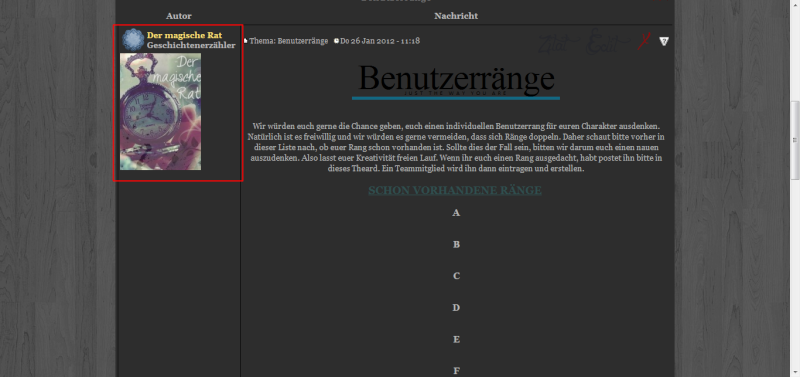
Und so würde ich es gerne haben

Ich würde mich freuen wenn mir jemand weiter helfen könnte
Lg MarenLuna♥
Also ich habe schon länger überlegt wie genau ich es anstellen könnte und auch durch die Suche habe ich leider kein passendes Thema gefunden.
Ich würde gerne das Rangbild neben dem Usernamen und dem Rangtext haben.
Ich weiß das ich etwas im Template viewtopic_body verändern muss, nur leider nicht was genau und ich wie ich das machen muss. Hier ein Beispielbilder.
So sieht es momentan aus
Und so würde ich es gerne haben

Ich würde mich freuen wenn mir jemand weiter helfen könnte
Lg MarenLuna♥
Zuletzt von MarenLuna♥ am Sa 3 März 2012 - 17:47 bearbeitet; insgesamt 1-mal bearbeitet

MarenLuna♥- Neuling

-
 Anzahl der Beiträge : 39
Anzahl der Beiträge : 39
Browser :
Anmeldedatum : 19.11.11
 Re: Rang Icon neben dem Usernamen & Rang
Re: Rang Icon neben dem Usernamen & Rang
Hallo,
Admin-Bereich->Anzeige->Templates->Allgemeines->viewtopic_body->Zeile: 90 - 94
Dann sollte es eigentlich funktionieren.
Admin-Bereich->Anzeige->Templates->Allgemeines->viewtopic_body->Zeile: 90 - 94
- Code:
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="150">
<span class="name"><a name="{postrow.displayed.U_POST_ID}"></a><strong>{postrow.displayed.POSTER_NAME}</strong></span><br />
<span class="postdetails poster-profile">
{postrow.displayed.POSTER_RANK}<br />
{postrow.displayed.RANK_IMAGE}{postrow.displayed.POSTER_AVATAR}<br /><br />
- Code:
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="150">
<span class="name"><a name="{postrow.displayed.U_POST_ID}"></a><table border="0"><tr><td>{postrow.displayed.RANK_IMAGE}</td><td>{postrow.displayed.POSTER_RANK}<br />
{postrow.displayed.POSTER_AVATAR}</td></tr></table><strong>{postrow.displayed.POSTER_NAME}</strong></span><br />
<span class="postdetails poster-profile">
Dann sollte es eigentlich funktionieren.

Cyborg112233- Kaiser

-
 Anzahl der Beiträge : 2362
Anzahl der Beiträge : 2362
Browser :
Anmeldedatum : 08.10.10
 Re: Rang Icon neben dem Usernamen & Rang
Re: Rang Icon neben dem Usernamen & Rang
Hallo und danke für die schnelle Antwort ^^
Es ist nur leider alles ein wenig durcheinander und nicht so wie ich es wollte, jetzt schaut es so aus

Es ist nur leider alles ein wenig durcheinander und nicht so wie ich es wollte, jetzt schaut es so aus


MarenLuna♥- Neuling

-
 Anzahl der Beiträge : 39
Anzahl der Beiträge : 39
Browser :
Anmeldedatum : 19.11.11
 Re: Rang Icon neben dem Usernamen & Rang
Re: Rang Icon neben dem Usernamen & Rang
Hmm, stimmt, da stimmt noch was nicht, hab den falschen Code gepostet:
Bin auch jetzt off und komm vorraussichtlich erst wieder morgen on.
Thread ist frei.
- Code:
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="150">
<span class="name"><a name="{postrow.displayed.U_POST_ID}"></a><table border="0"><tr><td>{postrow.displayed.RANK_IMAGE}</td><td>{postrow.displayed.POSTER_RANK}<br />{postrow.displayed.POSTER_NAME}
</td></tr></table><strong>{postrow.displayed.POSTER_NAME}{postrow.displayed.POSTER_AVATAR}</strong></span><br />
<span class="postdetails poster-profile">
Bin auch jetzt off und komm vorraussichtlich erst wieder morgen on.
Thread ist frei.

Cyborg112233- Kaiser

-
 Anzahl der Beiträge : 2362
Anzahl der Beiträge : 2362
Browser :
Anmeldedatum : 08.10.10
 Re: Rang Icon neben dem Usernamen & Rang
Re: Rang Icon neben dem Usernamen & Rang
Es war immernoch ein klein wenig verdreht, da der Rang nun über dem Usernamen war, aber ich habe nun selbst nocheinmal ein bisschen was verändert und nun funktioniert es  Jedenfalls danke für die Hilfe und den Denkanstoß
Jedenfalls danke für die Hilfe und den Denkanstoß 
Hier der Code:
Jetzt schaut es so aus:

Hier der Code:
- Code:
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="150">
<span class="name"><a name="{postrow.displayed.U_POST_ID}"></a><table border="0"><tr><td>{postrow.displayed.RANK_IMAGE}</td><td>{postrow.displayed.POSTER_NAME}<br />
<strong>{postrow.displayed.POSTER_RANK}</strong></span></td></tr></table>{postrow.displayed.POSTER_AVATAR}<br />
<span class="postdetails poster-profile">
<img src="http://2img.net/i/fa/empty.gif" alt="" style="width:150px;height:1px" />
</td>
Jetzt schaut es so aus:


MarenLuna♥- Neuling

-
 Anzahl der Beiträge : 39
Anzahl der Beiträge : 39
Browser :
Anmeldedatum : 19.11.11
 Ähnliche Themen
Ähnliche Themen» Problem aufgetreten nachdem titel neben icon ist
» Icon neben URL
» icon neben URL
» [phpBB2]Profilicon neben Rang setzen
» Icon neben URL
» icon neben URL
» [phpBB2]Profilicon neben Rang setzen
Das Forum der Foren :: Hilfe und Unterstützung (Support-Bereich) :: Das Aussehen eines Forums anpassen
Seite 1 von 1
Befugnisse in diesem Forum
Sie können in diesem Forum nicht antworten|
|
|

 Kostenloses Forum erstellen
Kostenloses Forum erstellen Facebook
Facebook Google+
Google+
